최근 프로젝트에서 앵귤러만 사용해왔는데, 뷰는 어떻게 시작하는 걸까? 고민을 하며 강의를 수강함.

package.json에는 serve, build, lint가 존재.
- serve: runs the app
- build: going to run a production build process

npm run build

dist폴더가 만들어지고,

해당 폴더에는 index.html 등이 최적화되어 생성됨.

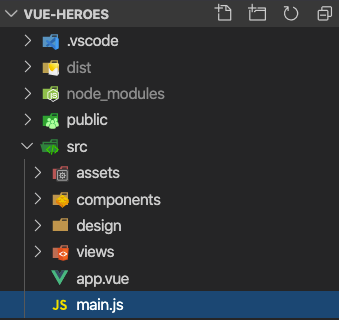
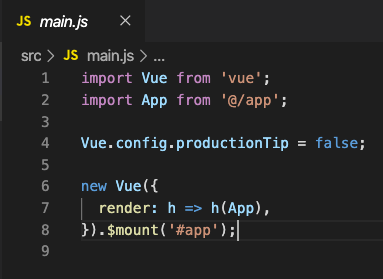
src폴더에는 main파일이 있음

new Vue로 새 인스턴스를 만들고 있다. App이 html의 div id가 app인 요소에 마운트 됨.

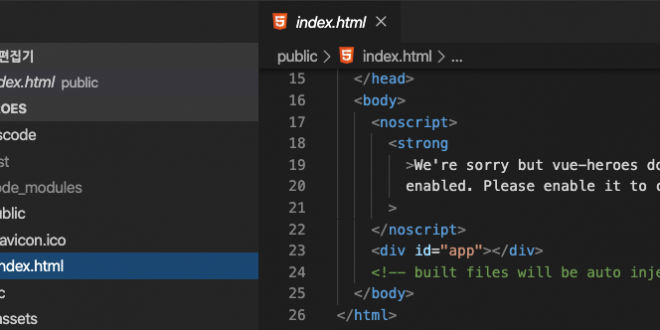
html은 public 폴더에 존재하며, 23행에 app이 보인다. 이 html이 그대로 보이는 게 아니라 배포될 대상이며, 최종적으로 dist 레이어에 위치하게 됨.

앱 컴포넌트는 어디에??

src 아래의 app.vue로 존재.

app.vue에 app이라고 정의되어 있고, HeaderBar컴포넌트가 아래에 임포트되어 있음. 다른 컴포넌트를 내포하고 있음.

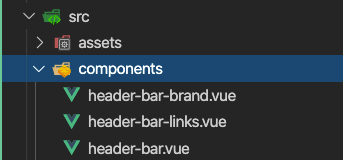
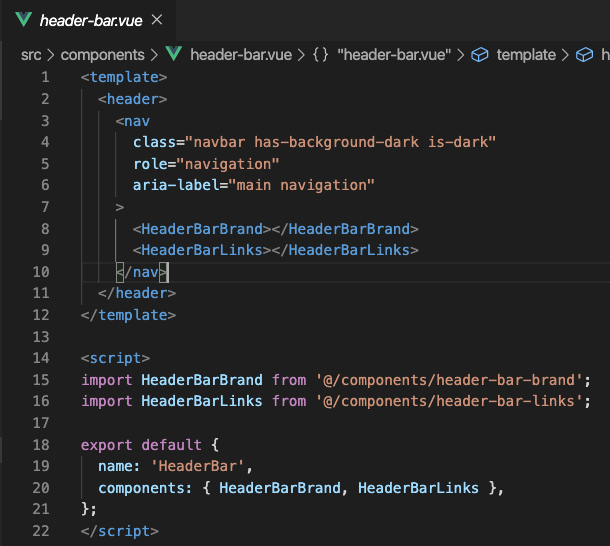
src/components/header-bar.vue

header-bar.vue에도 다른 컴포넌트를 내포하고 있음.

scss라고 입력하면 IntelliSense가 scss scope boilerplate code를 자동완성해줌