2020년에 vue2.x로 프로젝트 만들었던 기억이 난다. 시대는 변하네.
다음 명령으로 Vue프로젝트 작성
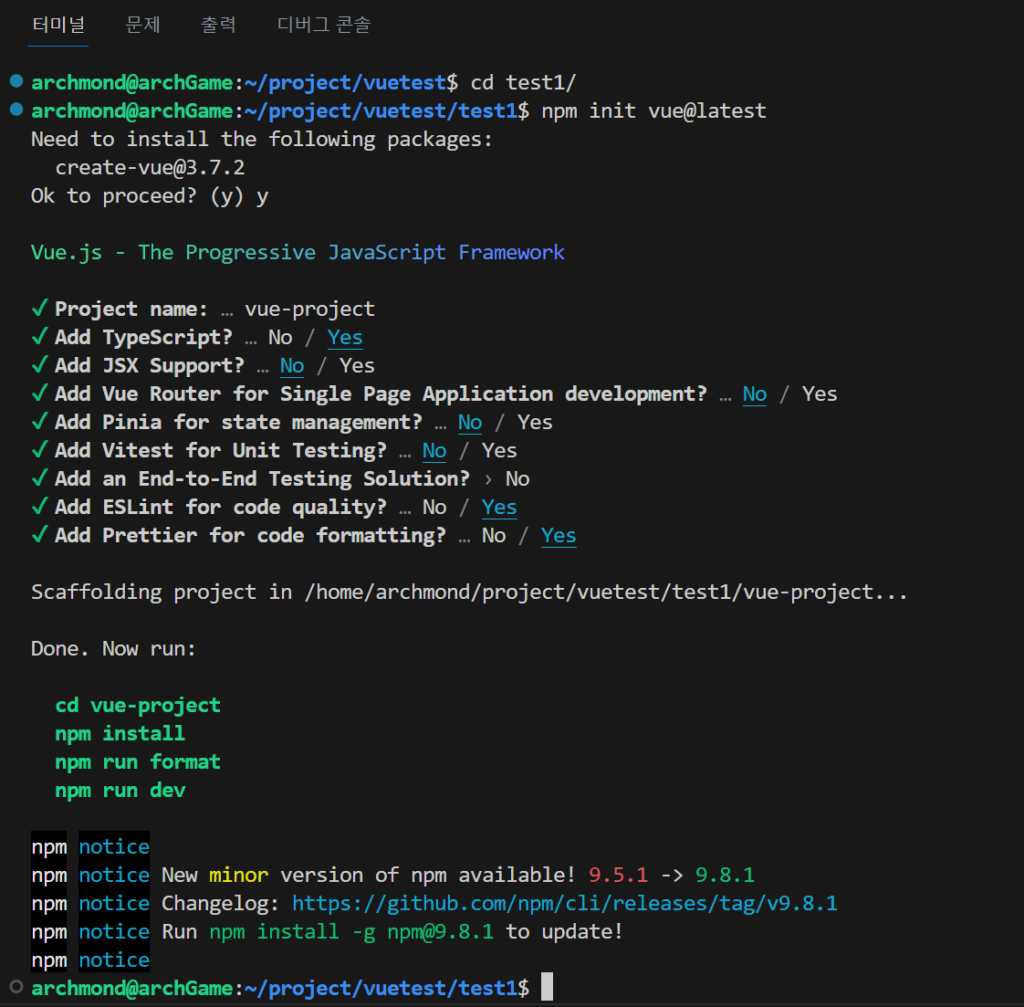
npm init vue@latest

| 번호 | 질문 | 내용 |
| 1 | Project name | 프로젝트명을 입력하면 해당 이름으로 폴더가 작성됨 |
| 2 | Add TypeScript? | Vue 프로젝트를 TypeScript로 기술할 것인지를 선택 |
| 3 | Add JSX Support? | JSX를 사용할지를 선택. JSX는 자바스크립트 코드 내에 HTML을 기술할 수 있는 확장기능. |
| 4 | Add Vue Router for Single Page Application development? | Vue Router를 이용할 것인지를 선택. 사용하게 되면 SPA를 비교적 간단히 작성할 수 있음. |
| 5 | Add Pinia for state management? | Pinia를 사용할 것인지를 선택. Pinia는 데이터를 모아서 관리할 수 있는 라이브러리로, 컴포넌트/페이지 간에 상태를 공유할 수 있다. |
| 6 | Add Vitest for Unit Testing? | Vitest를 사용할지를 선택. Vitest는 유닛테스트를 수행하기 위한 라이브러리. |
| 7 | Add an End-to-End Testing Solution? | UI 조작을 포함한 앱 전체를 테스트하기 위한 E2E(End-to-End) 테스트 솔루션을 추가할 것인지를 선택. |
| 8 | Add ESLint for code quality? | ESLint를 이용할 것인지 선택. ESLint는 자바스크립트, 타입스크립트 코드가 바른지 정적으로 해석하는 도구(이러한 도구를 Linter라고 부른다). |
| 9 | Add Prettier for code formatting? | Prettier를 사용할지를 선택. Prettier는 소스코드를 읽기 좋게 성형하는 도구. Vue프로젝트에서 Prettier는 ESLint와 세트로 이용되므로 질문 8에서 No를 선택하면 질문 9가 나타나지 않는다. |
npm패키지 설치 명령 입력
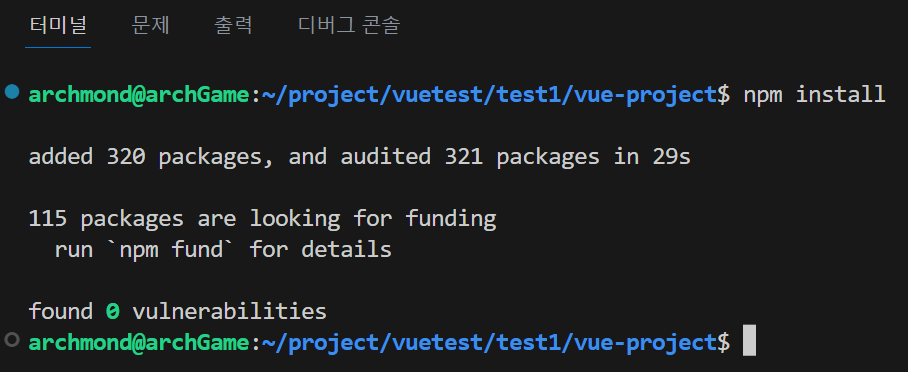
npm install

개발용 서버 기동 명령
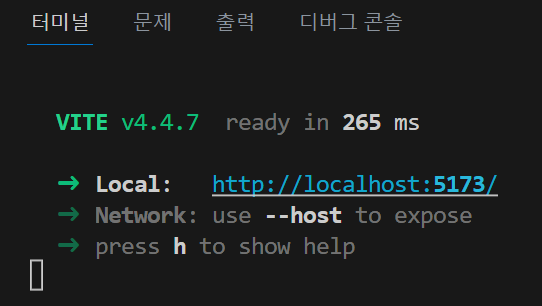
npm run dev

터미널에 표시된 URL을 클릭해 브라우저로 액세스

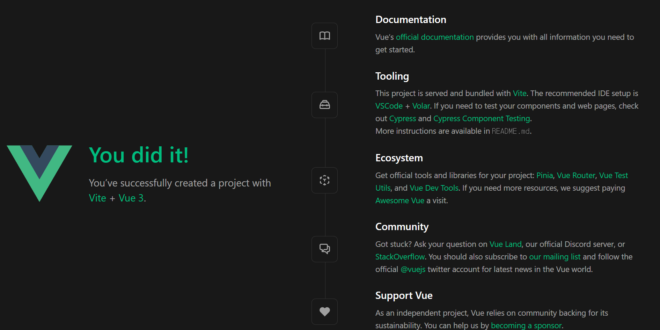
vue프로젝트가 나타난다.









댓글 하나
핑백: Vue3: 프로젝트 폴더/파일 구성, ESLint – 아크몬드넷