WSL에 Vue 개발환경 설정하는 법
- WSL을 사용하여 Windows에 Linux 설치
- Windows 또는 Linux용 Windows 하위 시스템 중 어디에 설치해야 하나요?
- Linux용 Windows 하위 시스템에 Vue.js 설치
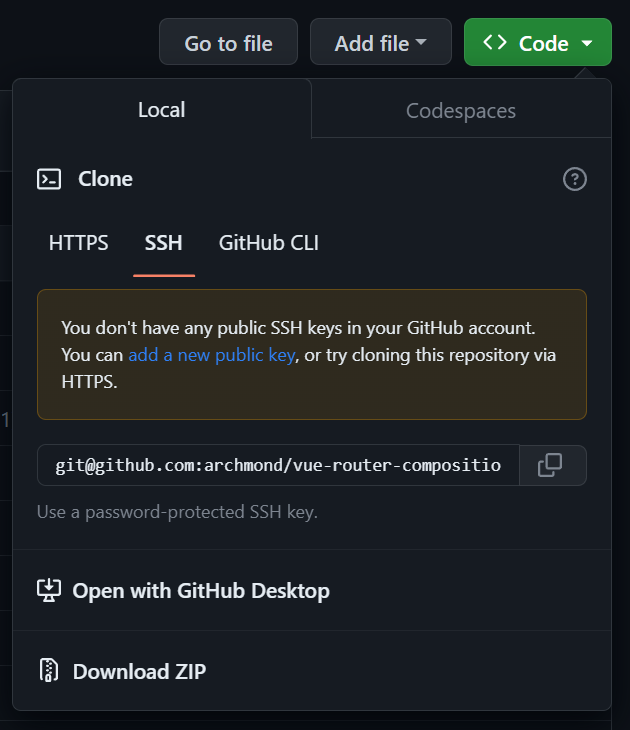
WSL 속에서 SSH형식으로 git clone하기 위해 위 링크를 참고하여 ssh key를 등록하고, github의 리포지토리 클론 주소의 SSH를 복사.

잘 되었다! 참고로 ssh 키를 만들 때 passphrase를 입력하면 매번 해당 내용을 입력해야 해서 불편하니, 그냥 엔터를 눌러 passphrase를 사용하지 않는 편이 편리했다.

트러블슈팅: node: –openssl-legacy-provider is not allowed in NODE_OPTIONS
Udemy의 【한글자막】 Vue – 완벽 가이드 (Router 및 Composition API 포함) 강의를 따라하고 있는데, 이전 버전 node를 사용하고 있어서 버전 지정하는 것이 필요했다.
https://stackoverflow.com/a/74192831 를 통해 해결했는데, 이를 위해 mvn 설치할 때 https://github.com/nvm-sh/nvm#install–update-script 를 참조함.
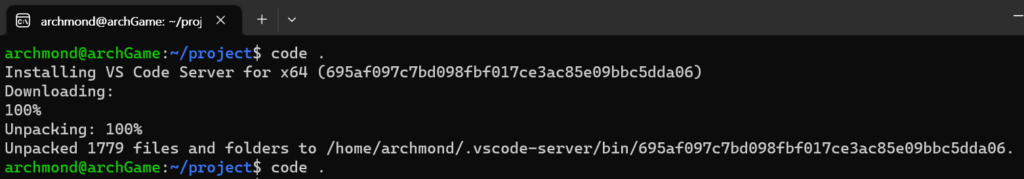
WSL 폴더를 윈도우의 Visual Studio Code에서 열기 위해 평소대로(?) code . 을 입력하니 자동으로 VS Code Server를 설치해주었다. 편리하다.