새로 만든 Vue 프로젝트의 폴더/파일 구성

| 폴더/파일 | 내용 |
| .vscode | Visual Studio용 설정 파일 |
| dist | 배포용 파일 세트를 저장 |
| node_modules | 라이브러리를 저장 |
| public | 웹으로 공개할 파일을 저장 |
| src | 소스 코드 파일을 저장 |
| src/assets | 그림 등의 애셋을 저장 |
| src/components | 컴포넌트 파일을 저장 |
| src/App.vue | 메인 단일 컴포넌트 파일 |
| src/main.ts | 메인 스크립트 파일 |
| .eslintrc.cjs | ESLint 관련 파일 |
| .gitignore | Git에서 제외할 파일을 설정 |
| env.d.ts | 환경 변수를 설정하는 파일 |
| index.html | 탑 페이지 |
| package-lock.json | npm 의존 관계 설정 파일 |
| package.json | npm 관련 설정 파일 |
| README.md | ReadMe 파일 |
| tsconfig.*.json | TypeScript 관련 설정 파일 |
| vite.config.ts | Vite 관련 설정 파일 |
배포용 파일이 저장된 dist 폴더
프로젝트를 만든 직후에는 dist 폴더가 존재하지 않음. 아래 명령으로 배포용 파일을 작성하는 빌드를 진행하면 폴더가 생성된다.
npm run build

ESLint 실행
ESLint를 사용한다고 선택한 Vue 프로젝트의 경우 아래 명령 실행하면 ESLint가 실행되어, 소스코드의 문제점을 지적해준다.
npm run lint

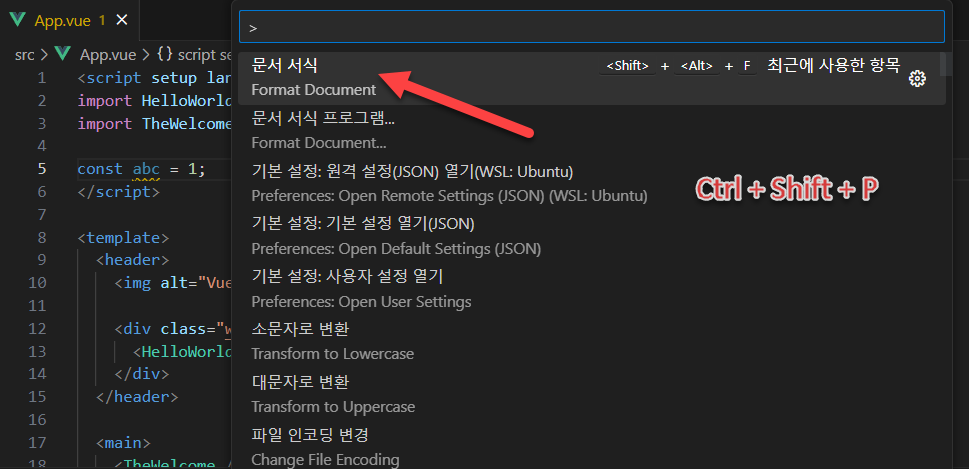
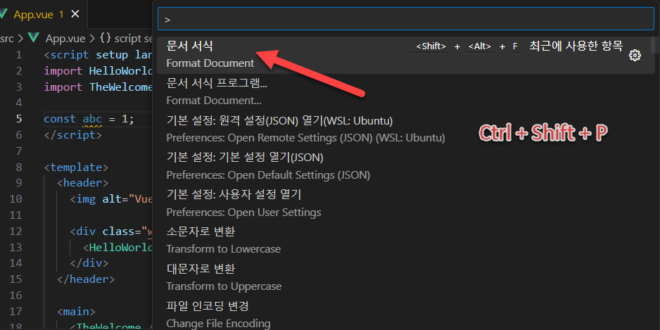
또한 Prettier로 Format Document(문서 서식)을 선택하면 코드를 자동으로 정렬해준다.
키보드 단축키: Ctrl + Shift + P -> Format Document(문서 서식)