ref()의 동작 ref() 함수의 동작을 배우려면 리액티브시스템을 이해할 필요가 있다. 리액티브란 변수의 값의 변화에 연동해서 표시되는 내용이 자동적으로 변화하는 것을 말한다. 리액티브시스템은 리액티브를 실현하는 방식으로, 뷰의 근간을 이루고 있다. <script setup lang="ts"> import { ref } from "vue"; // 현재 시간을 취득 const now = new Date(); // 현재 시각의 문자열을 취득 const nowStr = now.toLocaleTimeString(); // 현재 시각 문자열을 …
더 읽기 »Vue에 대한 검색 결과
Vue3: 프로젝트 폴더/파일 구성, ESLint
새로 만든 Vue 프로젝트의 폴더/파일 구성 폴더/파일내용.vscodeVisual Studio용 설정 파일dist배포용 파일 세트를 저장node_modules라이브러리를 저장public웹으로 공개할 파일을 저장src소스 코드 파일을 저장src/assets그림 등의 애셋을 저장src/components컴포넌트 파일을 저장src/App.vue메인 단일 컴포넌트 파일src/main.ts메인 스크립트 파일.eslintrc.cjsESLint 관련 파일.gitignoreGit에서 제외할 파일을 설정env.d.ts환경 변수를 설정하는 파일index.html탑 페이지package-lock.jsonnpm 의존 관계 설정 파일package.jsonnpm 관련 설정 파일README.mdReadMe 파일tsconfig.*.jsonTypeScript 관련 설정 파일vite.config.tsVite 관련 설정 파일 배포용 파일이 저장된 dist 폴더 프로젝트를 만든 …
더 읽기 »Vue3: 프로젝트 생성, 실행
2020년에 vue2.x로 프로젝트 만들었던 기억이 난다. 시대는 변하네. 다음 명령으로 Vue프로젝트 작성 npm init vue@latest 번호질문내용1Project name프로젝트명을 입력하면 해당 이름으로 폴더가 작성됨2Add TypeScript?Vue 프로젝트를 TypeScript로 기술할 것인지를 선택3Add JSX Support?JSX를 사용할지를 선택. JSX는 자바스크립트 코드 내에 HTML을 기술할 수 있는 확장기능.4Add Vue Router for Single Page Application development?Vue Router를 이용할 것인지를 선택. 사용하게 되면 SPA를 비교적 간단히 작성할 수 있음.5Add …
더 읽기 »WSL2에 Vue 개발 환경 구축: 오늘 도움 받은 링크
WSL2에 Vue 개발환경 설정하는 법 WSL을 사용하여 Windows에 Linux 설치 Windows 또는 Linux용 Windows 하위 시스템 중 어디에 설치해야 하나요? Linux용 Windows 하위 시스템에 Vue.js 설치 WSL2(Ubuntu)でGitHubを使用する WSL2 속에서 SSH형식으로 git clone하기 위해 위 링크를 참고하여 ssh key를 등록하고, github의 리포지토리 클론 주소의 SSH를 복사. 잘 되었다! 참고로 ssh 키를 만들 때 passphrase를 입력하면 매번 해당 내용을 입력해야 해서 불편하니, …
더 읽기 »Vue.JS: 감시자(watcher) 활용
2023-04-01 학습 재개 watch는 연산(computed) 및 메서드와 같이 객체를 취한다. 정확히 말하면, 데이터 프로퍼티나 연산 프로퍼티에서 사용한 이름을 감시자에서 이름으로 사용할 수 있음. 위의 경우, name이 변경될 때마다 감시자 메서드가 재실행됨. this.name이라고 참조할 필요도 없으며, 아래처럼(value) 적어도 동일. watch 프로퍼티의 마지막 값을 인수로 가져오기 때문. watch: { name(newValue, oldValue) {...} } 위와 같이 두 번째 인수(watch 프로퍼티의 이전 값)를 …
더 읽기 »Vue.JS: 양방향 바인딩(two-way binding)
v-model: v-bind:value와 v-on:input의 축약어. v-model은 양방향 바인딩. 데이터 바인딩과 이벤트 처리의 결합. html내에 메소드를 넣어서 직접 실행시키는 것은 좋지 않다. 다른 행동(관계 없는 버튼 클릭 등)을 하더라도 매번 해당 메소드를 재시작하게 됨. HTML 코드 내에 직접 메소드의 내용을 써버리면 매번 실행하지 않게 되지만, HTML 코드 내에 로직을 넣는 것은 좋지 않음. HTML은 웹 페이지의 구조와 콘텐츠를 정의하기 위한 마크업 언어입니다. …
더 읽기 »Vue.js Getting Started: How a Vue app starts
최근 프로젝트에서 앵귤러만 사용해왔는데, 뷰는 어떻게 시작하는 걸까? 고민을 하며 강의를 수강함. package.json에는 serve, build, lint가 존재. serve: runs the appbuild: going to run a production build process npm run build dist폴더가 만들어지고, 해당 폴더에는 index.html 등이 최적화되어 생성됨. src폴더에는 main파일이 있음 new Vue로 새 인스턴스를 만들고 있다. App이 html의 div id가 app인 요소에 마운트 됨. html은 public 폴더에 존재하며, …
더 읽기 »Vue.js Getting Started: Create and Serve
vue create hello-vue -d 새 웹앱을 만들 때 vue create문을 사용. -d를 사용하면 설정이 기본값으로 지정된다. 인터넷 연결 상태가 좋지 않아 겨우겨우 성공. .gitignore에 node_modules가 들어 있어서, 더 이상 해당 폴더를 추적하지 않게 됨. package.json을 보면 core-js와 vue에 대한 의존성이 보인다. 위쪽에는 serve 명령이 실제로 무엇을 실행하는지도 나타나 있음. npm run serve localhost:8080에 접속하면 Vue.js 환영 메시지가 나타난다. Vue CLI로 …
더 읽기 »Vue.js Getting Started: Hello World
Pluralsight의 Vue.js: Getting Started를 보며 실습 CDN에서 Vue 임포트해 사용하기 처음엔 CDN에서 내려받아 Vue.js를 구현 new Vue로 만든 오브젝트의 데이터 모델을 그대로 name에 출력하는 모습. input 필드의 값을 변경하면 하단 텍스트도 함께 변경됨. Vue Tool installation npm install -g @vue/cli 터미널에서 Vue CLI설치. 개발 속도 향상을 위해 CLI는 필수. vue, node, npm 버전 확인 Vetur https://marketplace.visualstudio.com/items?itemName=octref.vetur&WT.mc_id=vuegettingstarted-github-jopapa Vue Code Snippets https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets&WT.mc_id=vuegettingstarted-github-jopapa …
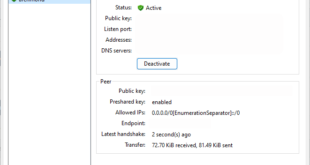
더 읽기 »Oracle Cloud: 오라클 클라우드 프리 티어(Free Tier)에 WireGuard VPN 설치(PiVPN)
https://blog.naver.com/ksnnw/222013687692 를 보며 따라해봄. PiVPN은 두 가지 무료 오픈 소스 프로토콜을 사용하여 라즈베리 파이™를 VPN 서버로 쉽게 전환할 수 있도록 개발된 셸 스크립트 세트입니다: 이 스크립트의 주요 임무는 사용자가 기술 마법사가 아니어도 가정에서 최대한 비용 효율적으로 VPN을 사용할 수 있도록 하는 것이므로, 한 번의 명령으로 설치 프로그램을 설치한 후 ‘pivpn’ 명령으로 VPN을 쉽게 관리할 수 있도록 라즈베리 파이($35)에서 작동하도록 PiVPN을 …
더 읽기 »