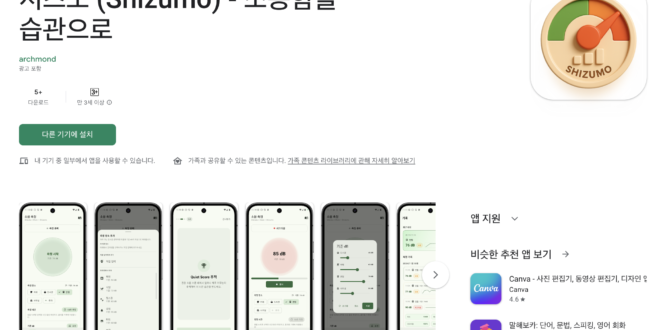
조용함을 측정하는 앱을 만들었습니다. 시즈모(Shizumo)는 10~30초 원터치 소음 스냅샷으로 지금의 소음을 기록하고, 장소별 기준 dB와 Quiet Score로 나만의 조용한 루틴을 돕는 앱입니다. 앱 소개 페이지(Landing page) https://archmond.com/shizumo 조용함을 습관으로 만드는 가장 쉬운 방법 집중이 안 되거나, 카페에서 이어폰을 껴도 피곤할 때가 있죠. 그럴 때 ‘지금 이곳이 얼마나 시끄러운지’를 감으로만 판단하면, 어느새 순간 수치에 흔들리기 쉽습니다. 시즈모(Shizumo)는 주변 소음을 10~30초 동안 …
더 읽기 »