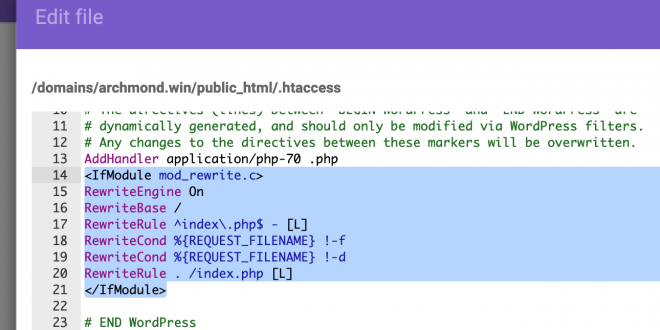
운영중인 워드프레스 블로그 중 하나에서 ‘이 웹사이트에 치명적인 오류가 있습니다’라는 메시지가 나타났다. There has been a critical error on this website 검색해보니 플러그인 등의 오류일 가능성이 있어, 문제를 진단하려면 wp-config 파일을 편집해서 디버그 모드(Debug Mode)를 켜라고 나와 있었다. The following code, inserted in your wp-config.php file, will log all errors, notices, and warnings to a file called debug.log in the wp-content directory. …
더 읽기 »