2020년 4월 14일
프로그래밍+DB
653
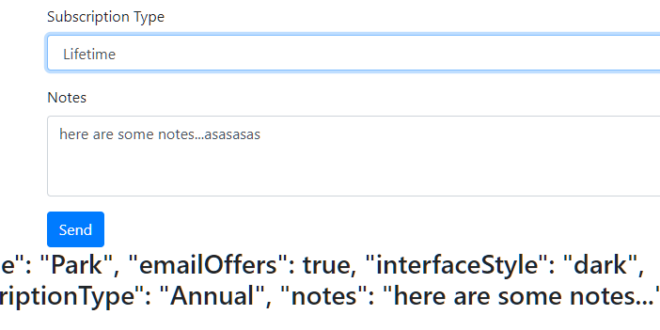
https://app.pluralsight.com/library/courses/angular-forms/table-of-contents 위 강좌를 보며 실습. 이번엔 HTTP Form Posting. 데이터 서비스 만들기 ng generate service data data.service가 추가됨 postUserSettingsForm을 Observable을 활용해 추가(rxjs가 임포트됨) user-settings-form의 constructor에 DataService를 액세스할 수 있도록 함 onSubmit에 Observable의 subscribe를 이용해 콘솔에 result, error 출력 Name을 입력한 후 Send를 클릭 success: 결과가 나타남 HttpClient로 HTTP액세스 app.module.ts의 imports에 HttpClientModule을 추가.(@angular/common/http) data.service에 돌아와서, postUserSettingsForm 메서드의 출력을 변경. post의 파라미터가 …
더 읽기 »
2020년 4월 13일
프로그래밍+DB
666
https://app.pluralsight.com/library/courses/angular-forms/table-of-contents 위 강좌를 보며 실습. 이번엔 중요한 Validation이다. HTML5 필드 검증(브라우저의 기본 기능 활용) 일단 데이터를 null로 초기화 본래라면 꺼져 있는 브라우저 자체의 검증 기능을 ngNativeValidate 스위치로 다시 켬. 폼에 required 옵션을 추가하니 Send 버튼을 눌렀을 때 입력해달라는 경고가 나타난다. pattern에서 정규식 표현을 넣어서 이와 일치하는지 확인 가능. 그 외에도 minlength나, maxlength, 간단히 입력 타입 검사와 범위 지정도 가능. CSS …
더 읽기 »
2020년 3월 29일
프로그래밍+DB
520
Angular Forms: Hello World 위 글에 이어지는 포스트입니다… https://app.pluralsight.com/library/courses/angular-forms/table-of-contents 위 강좌를 보며 실습 NgForm form 태그에 위와 같이 #ngForm으로 ngForm을 사용 최하단에 {{form}} 입력 화면상에는 [object Object]로 나타남. 이를 form | json 포맷으로 출력 JSON 형식으로 출력됨! 화면상의 폼의 내용을 입력해도 value는 업데이트되지 않는 상태. 강좌를 따라가며 구현해봐야겠다. NgModel 별다른 import 없이, ngModel을 input 태그 하나에 적어주고, 출력 시 .value만을 …
더 읽기 »
2020년 3월 29일
프로그래밍+DB
604
오늘부터 다시 앵귤러 공부 시작. https://app.pluralsight.com/library/courses/angular-forms/table-of-contents 위 강좌를 보며 실습. app.module.ts에 FormsModule 추가(import)한 뒤 ng g c user-settings-form 명령으로 모듈 추가 추가한 모듈에 form을 간단히 추가한 뒤 app.component.html에 app-user-settings-form.ts 파일에 있던 selector 명칭으로 태그를 입력 초간단 폼 완성. ——————— 부트스트랩(Bootstrap) 스타일 입히기 참고: 부트스트랩 4.4 폼 npm install –save bootstrap 명령으로 부트스트랩 노드 모듈 추가 angular.json 파일의 styles에 부트스트랩 모듈 …
더 읽기 »
2020년 1월 18일
프로그래밍+DB
4,066
https://git-scm.com/downloads 현재 최신 버전은 2.25.0이다. 명령 프롬프트(cmd.exe)를 열어서 아래 명령을 입력한다. git –version 현재 내 버전은 2.18.0.windows.1 git update-git-for-windows 최신 버전으로 다운로드하고 설치하시겠습니까? y를 눌러 진행.
더 읽기 »
2020년 1월 12일
프로그래밍+DB
941
https://opentutorials.org/course/3332/21048 를 보며 진행 현재 노드 버전은 v10.15.3 https://nodejs.org/docs/latest-v10.x/api/fs.html#fs_fs_readfile_path_options_callback 위 레퍼런스대로, 파일 패키지의 readFile을 이용해 파일을 읽어봄. 중간의 ‘utf8’을 지정하지 않으면 이상하게 출력된다. 정상적으로 sample.txt가 출력됨.
더 읽기 »
2020년 1월 12일
프로그래밍+DB
3,997
Node.js 자바스크립트 호스팅 서버 실습 https://opentutorials.org/course/3332/21029 위 사이트를 참고하며 공부함 자바스크립트 파일을 생성해서
더 읽기 »
2020년 1월 12일
프로그래밍+DB
1,672
https://opentutorials.org/course/3332/21046 생활코딩을 보며 진행 QueryString(?id=HTML)를 인식하기 request.url로 받은 정보를 그대로 출력하니 웹 브라우저에서 입력한 주소에서 쿼리 문자열을 추출하는데 성공 https://stackoverflow.com/questions/8590042/parsing-query-string-in-node-js 위 웹사이트를 참고하여 nodejs의 url 모듈을 사용 url.parse().query를 통해 id: ‘HTML’을 얻음
더 읽기 »
2020년 1월 1일
프로그래밍+DB
1,794
https://github.com/new 위 링크로 저장소(repository)를 새롭게 만들고 HTML 파일을 업로드한 뒤, Settings에 들어감 GitHub Pages 섹션에 있는 Source를 적절히 선택(master branch 등)하여 발행된 웹 사이트 주소에 접속하면 끝! 훌륭.
더 읽기 »
2019년 6월 6일
프로그래밍+DB
1,691
기존 Visual Studio 2017 제거 Visual Studio 2019 설치 프로그램 다운로드(MSDN) vs_enterprise__802816197.1554988487.exe 설치 디렉터리 구성. 당연히 다운로드 캐시는 같은 드라이브에 위치하도록. 2017보다 더 산뜻해진 비주얼 스튜디오 2019의 첫 화면. Hello Visual Studio 2019! 즐거운 Visual Studio 생활이 될 것 같습니다.
더 읽기 »