https://app.pluralsight.com/library/courses/angular-forms/table-of-contents
위 강좌를 보며 실습.
이번엔 HTTP Form Posting.
데이터 서비스 만들기

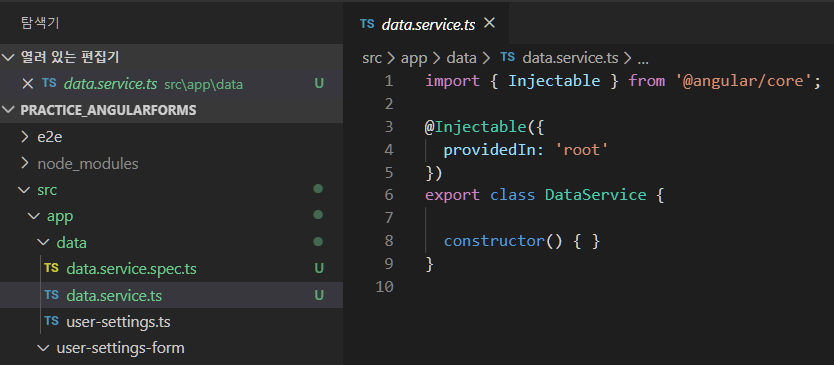
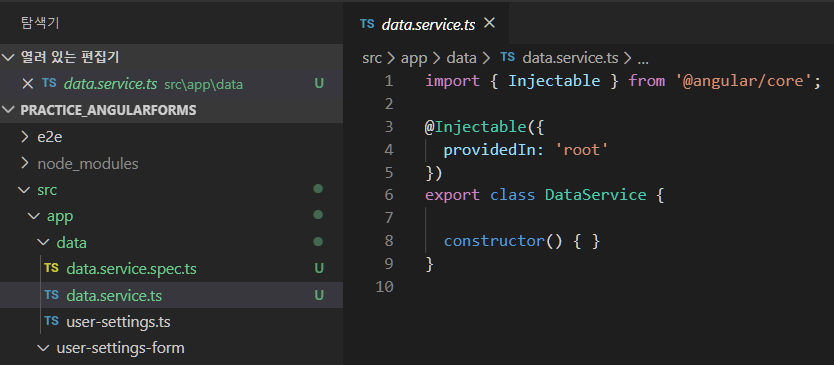
ng generate service data

data.service가 추가됨

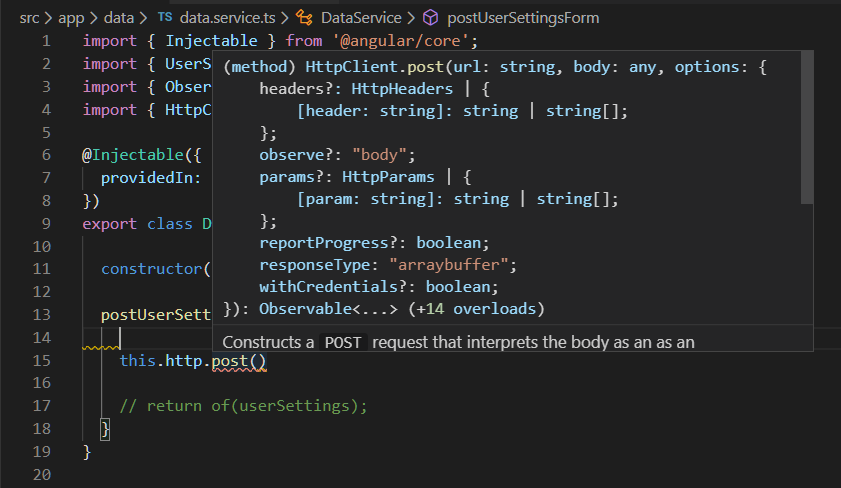
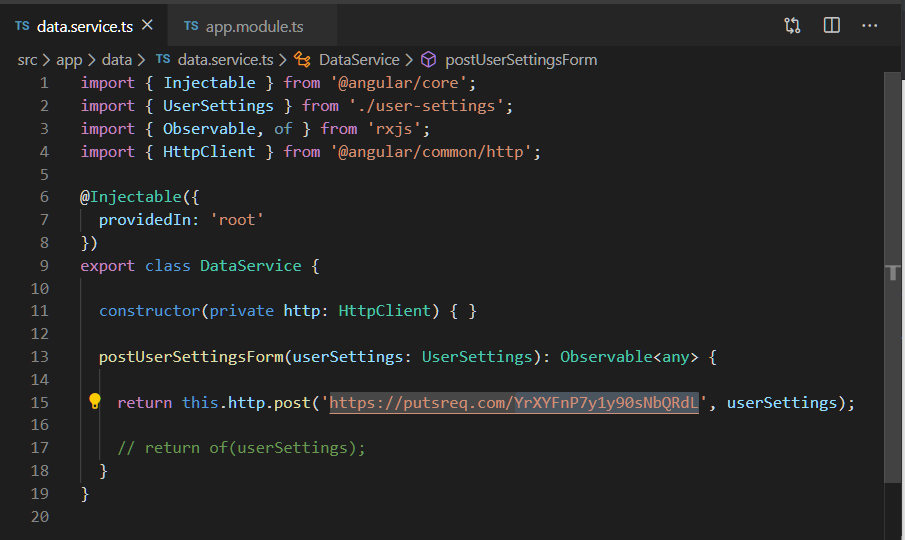
postUserSettingsForm을 Observable을 활용해 추가(rxjs가 임포트됨)

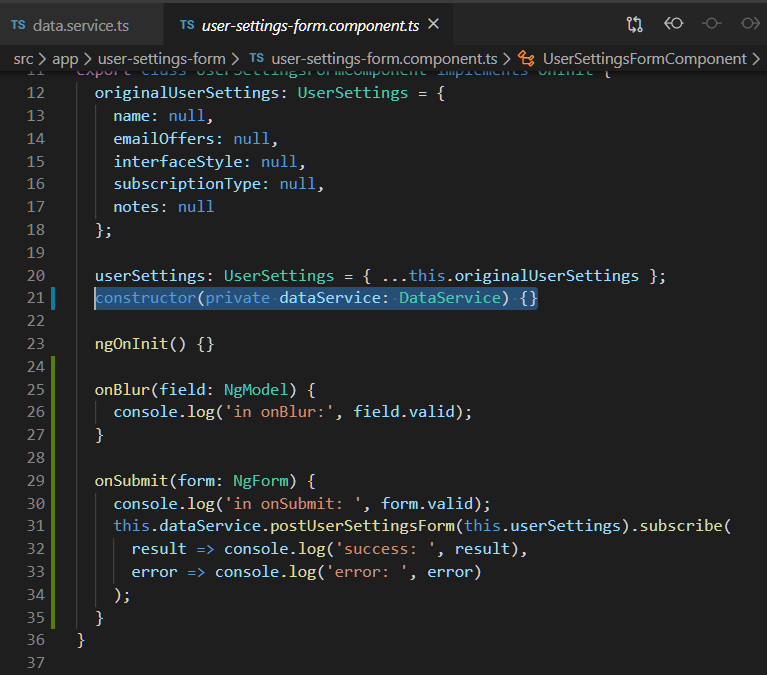
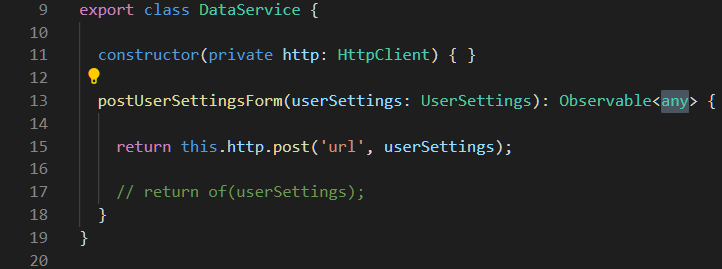
user-settings-form의 constructor에 DataService를 액세스할 수 있도록 함
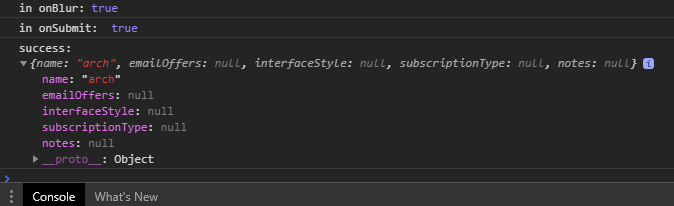
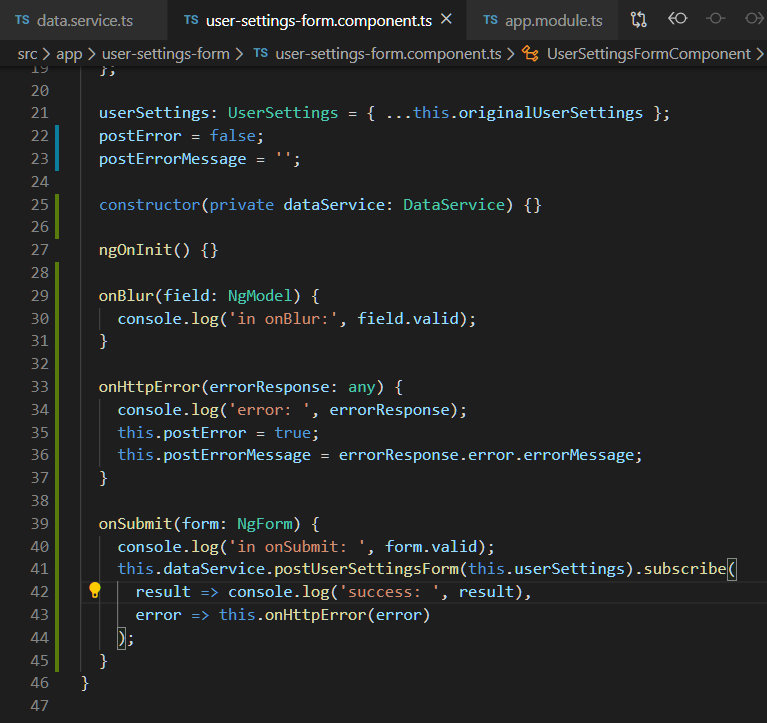
onSubmit에 Observable의 subscribe를 이용해 콘솔에 result, error 출력

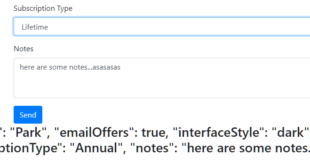
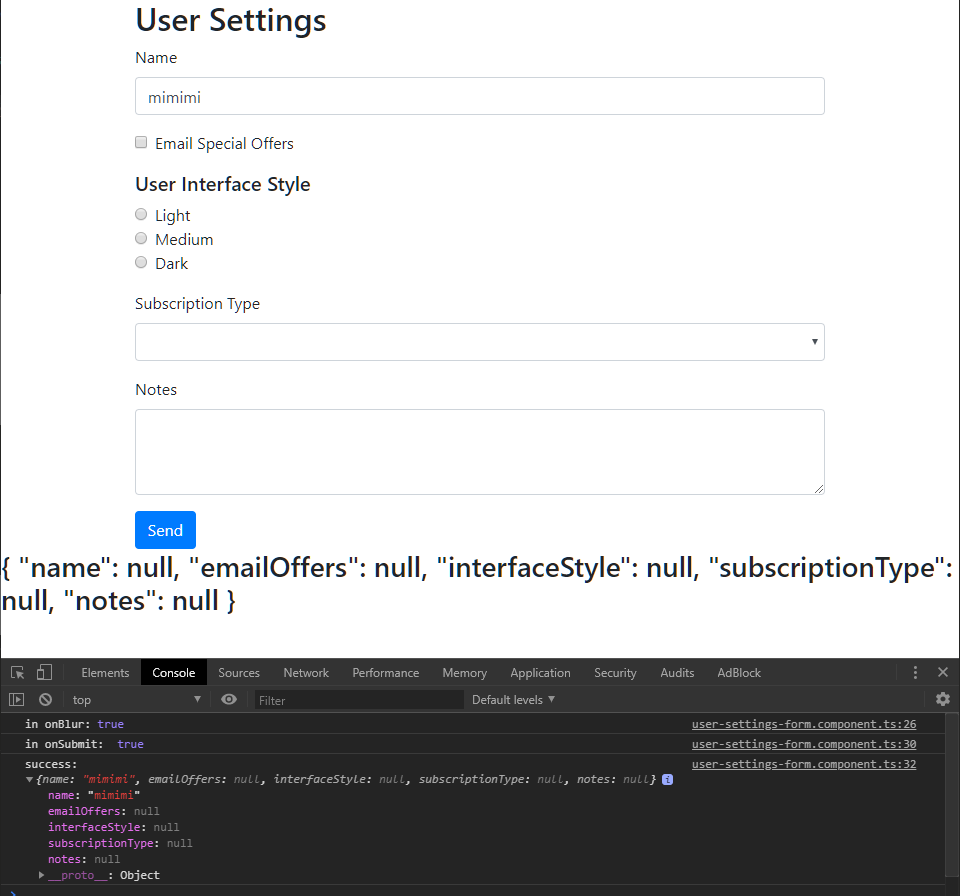
Name을 입력한 후 Send를 클릭

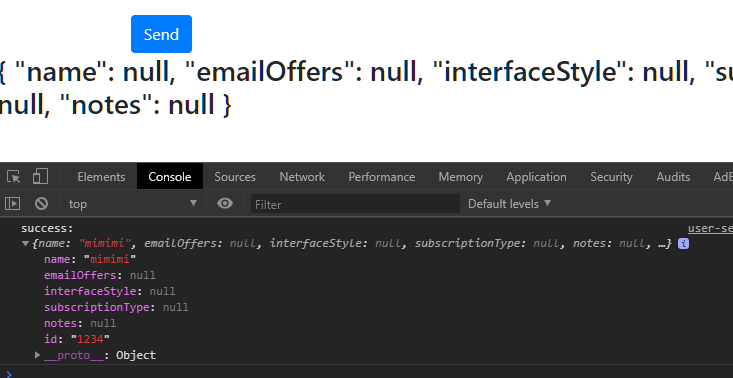
success: 결과가 나타남
HttpClient로 HTTP액세스

app.module.ts의 imports에 HttpClientModule을 추가.(@angular/common/http)

data.service에 돌아와서, postUserSettingsForm 메서드의 출력을 변경.

post의 파라미터가 순서대로 url, boday, options임을 확인

Observable의 리턴 타입을 any로 변경.(어떤 post이든 리턴)
폼 데이터 Posting하기(실제 HTTP 끝점으로)

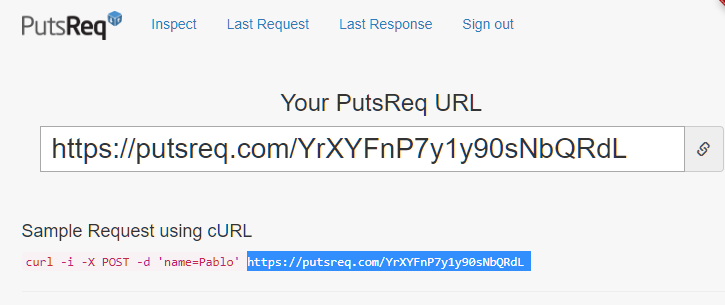
putsReq에 접속해, URL을 복사

data.serveice의 ‘url’에 입력

github의 putsReq 매뉴얼을 참고하여, JSON 데이터를 response.body에 설정.(update)
상단의 Requests는 현재 0.

이름을 임의로 입력하고, Send를 누르면 잠시 뒤 success가 나타남.

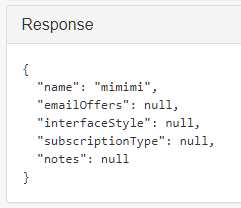
putsReq에 Requests가 1로 증가.

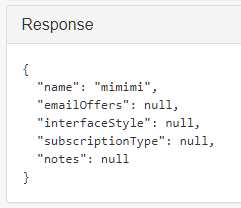
Response도 확인 가능.

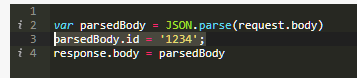
parsedBody의 id를 1234로 지정(update)

Send 버튼을 눌렀을 때 id가 1234로 설정 것을 확인 가능.
HTTP 에러 핸들링

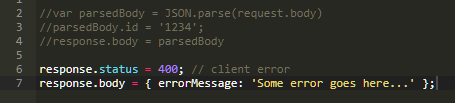
github의 putsReq 매뉴얼을 참고하여, response.status 400을 설정.

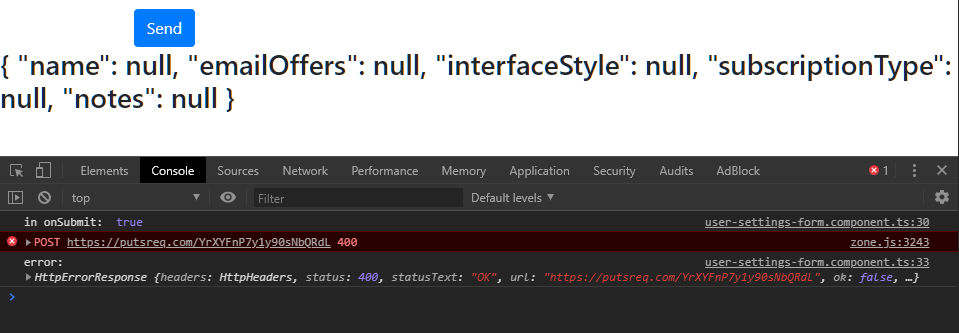
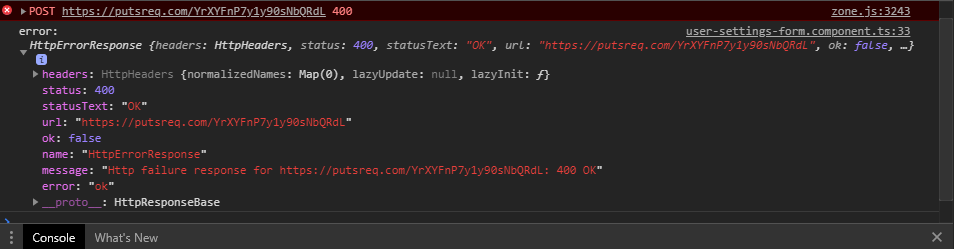
400 에러 발생

자세히 보면 status, url 등을 확인 가능

userSettingsForm의 errorResponse를 any로 변경
(상단 postErrorMessage가 ”, postError가 false로 초기화되어 있음)

putsReq의 body에 errorMessage를 설정

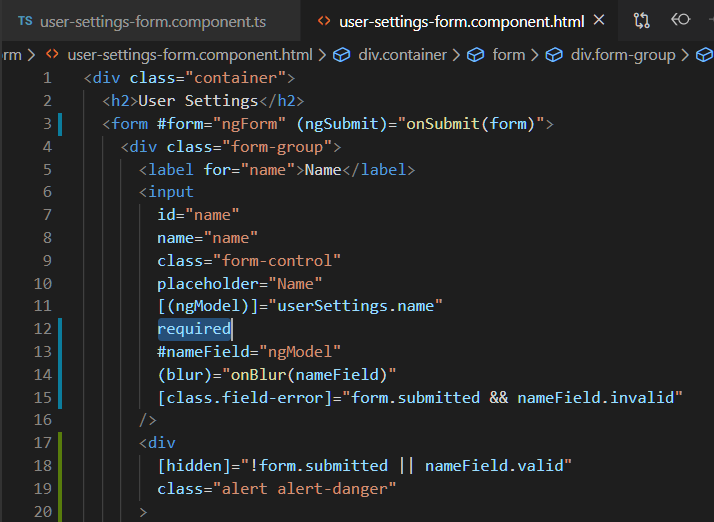
user-settings-form의 html을 수정.
postError가 false일 때 postErrorMessage 출력

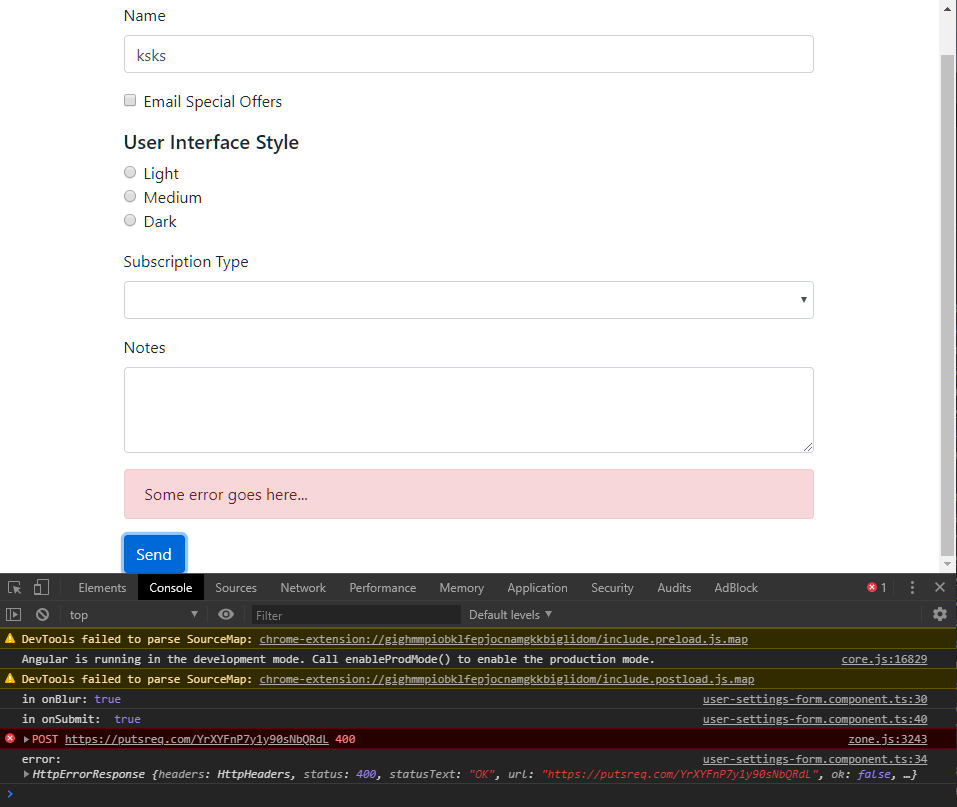
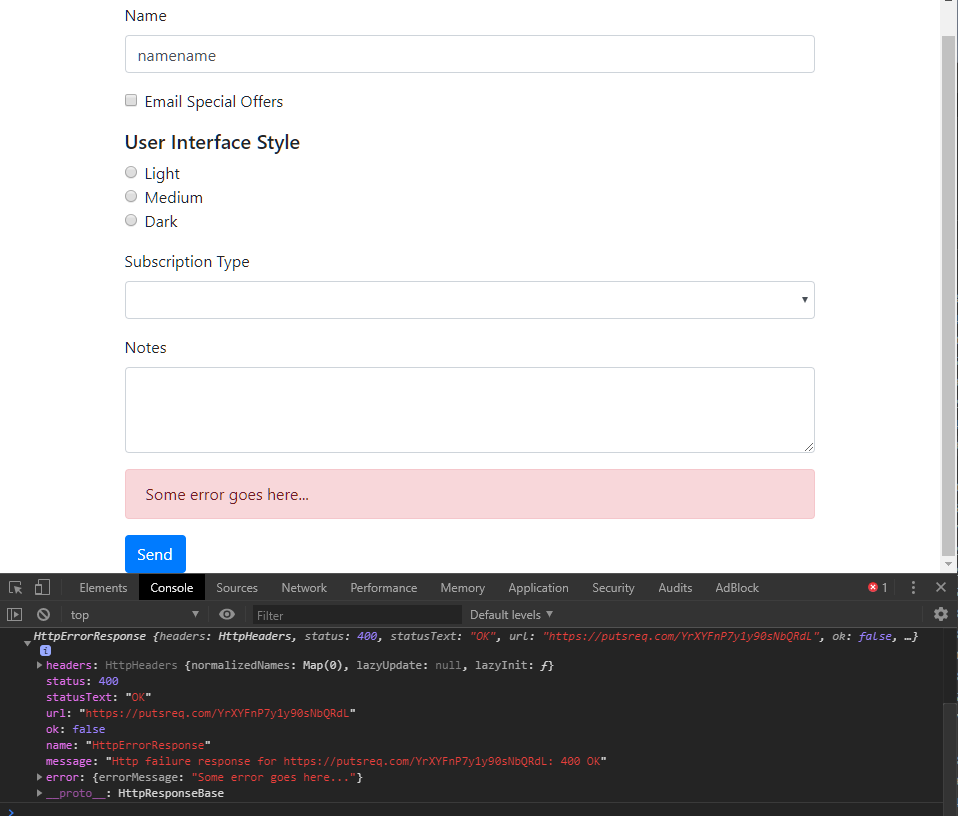
name을 입력 후 Send를 누르면 400에러 발생, Some error goes here…가 보인다.

JSON의 errorMessage를 처리한 것. 멋있다.
이번에는 폼 처리 상 문제가 있을 때만(inValid) 출력하게 해보자

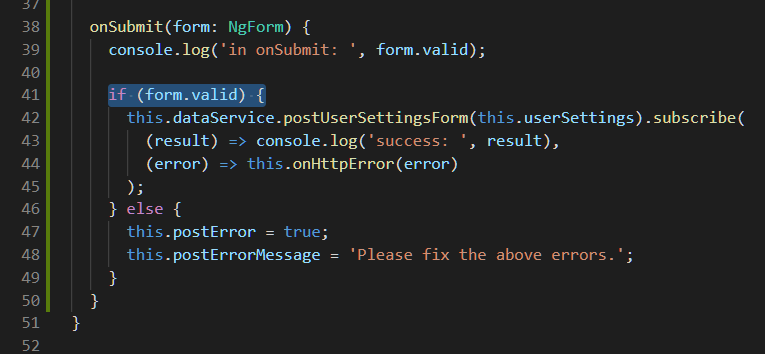
onSubmit에서 form.valid가 아닌 경우 Please fix… 메시지가 나타나도록 설정

이미 html 속에 required가 있기 때문에 제대로 동작할 것으로 기대.

이름 입력 없음 오류, Please fix… 메시지까지 잘 출력됨.

이름을 입력하면 response가 돌아옴
Select 엘리먼트의 데이터 받기
좀 쌩뚱맞지만, 다른 데이터 입력과 달리 Select는 다루기가 귀찮기 때문에 제대로 들어놓자.

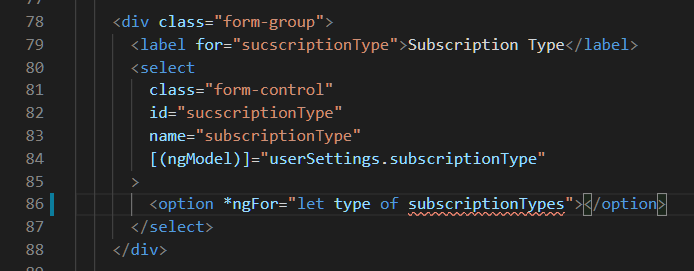
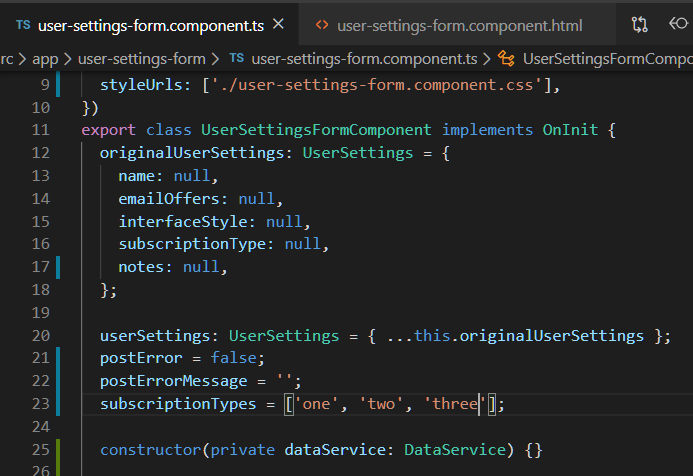
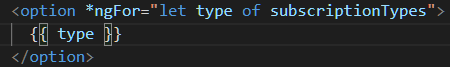
기존 코드에서 hard code되어 있던 option을 제거하고, ngFor로 변경.

subscriptionTypes를 설정

type을 표시하면,

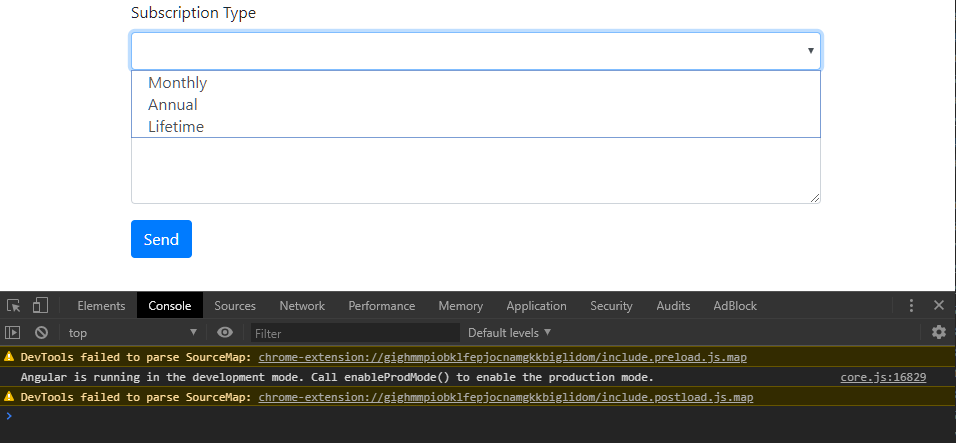
Subscription Type에 해당 항목들이 나타난다.

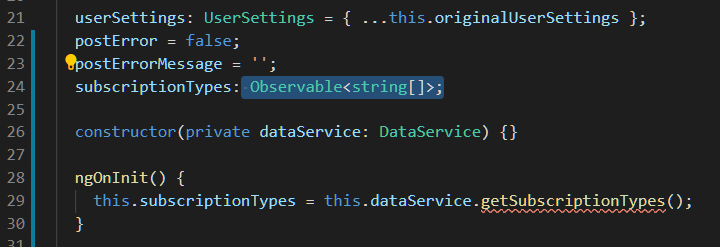
subscriptionTypes를 string배열의 Observable로 수정하고,
ngOnInit에서 getSubscriptionTypes 메서드로 값을 받아오게 한다.

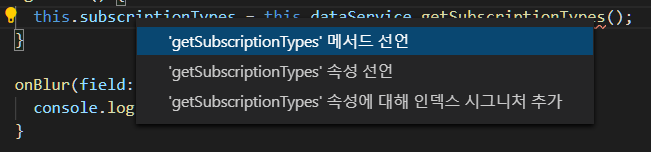
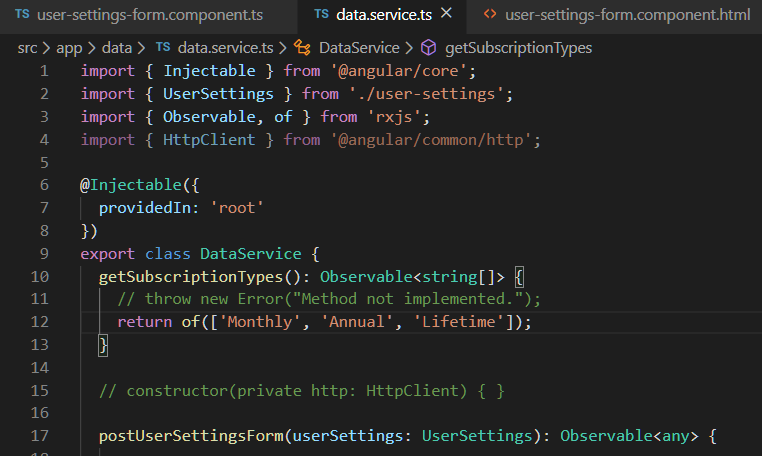
메서드 선언

data.service에 자동으로 생성된 생성자는 삭제하고, getSubscriptionTypes를 of를 사용해 지정.

아직 데이터도 나타나지 않고 오류가 나지만,

파이프로 async를 지정하면

문제 없이 Observable로 만든 데이터를 가져옴.
정리
- 데이터 서비스 작성: @Injectable(), providedIn: root으로 싱글톤 앱 구현 가능
- 폼을 Post하기 위해1: Observables를 사용, 비동기 프로그래밍을 가능케 함. subscribe로 async 호출.
- HTTP에 액세스: HttpClientModule을 사용, HttpClient를 data.service에 Inject
- 폼을 Post 하기 위해2: HttpClient를 사용, http.post(url, data)로 호출
- POST 에러 핸들링: 400, 500 에러 핸들링
- SELECT 데이터 얻기: async 파이프를 사용해 템플릿에서 데이터 가져오기 *ngFor=”let item of items” | asnc”