https://app.pluralsight.com/library/courses/angular-forms/table-of-contents
위 강좌를 보며 실습
NgForm

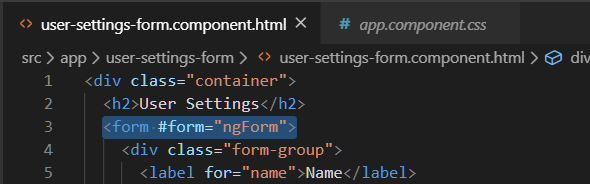
form 태그에 위와 같이 #ngForm으로 ngForm을 사용

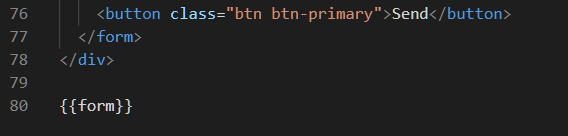
최하단에 {{form}} 입력

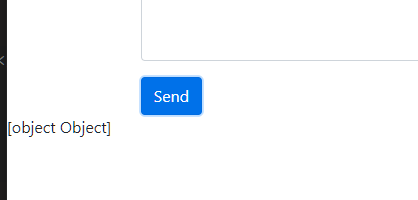
화면상에는 [object Object]로 나타남.

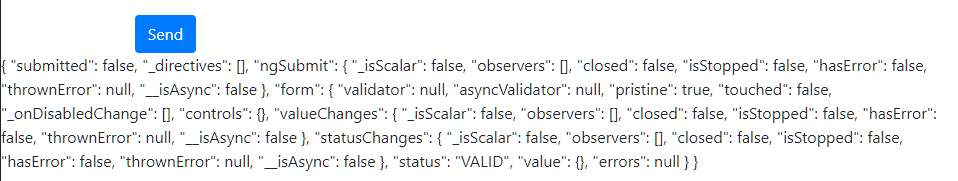
이를 form | json 포맷으로 출력

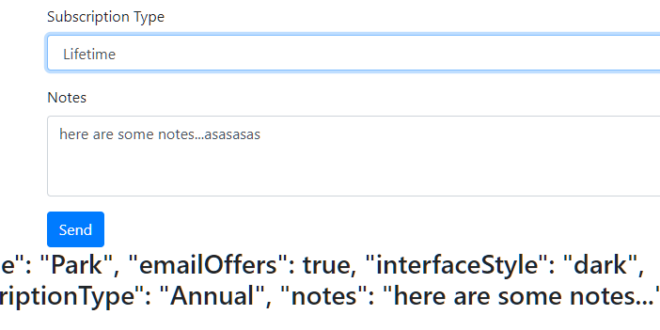
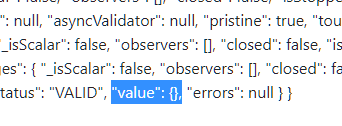
JSON 형식으로 출력됨!

화면상의 폼의 내용을 입력해도 value는 업데이트되지 않는 상태. 강좌를 따라가며 구현해봐야겠다.
NgModel

별다른 import 없이, ngModel을 input 태그 하나에 적어주고,

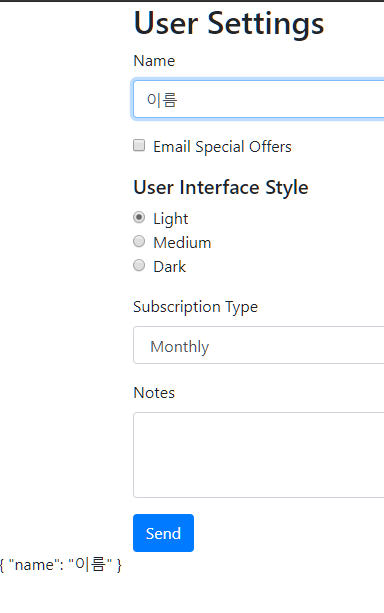
출력 시 .value만을 특정해서 보여주도록 하면…

Name에 입력하면 실시간으로 하단에 표시됨.
Data Model 만들기
하드 코딩으로 폼의 명세를 입력해서 사용자에게 건네는 것이 아니라, 데이터 모델을 통해 얻어진 값을 화면에 출력하는 형식으로 바꿔보자.

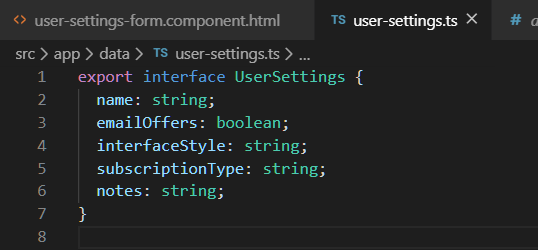
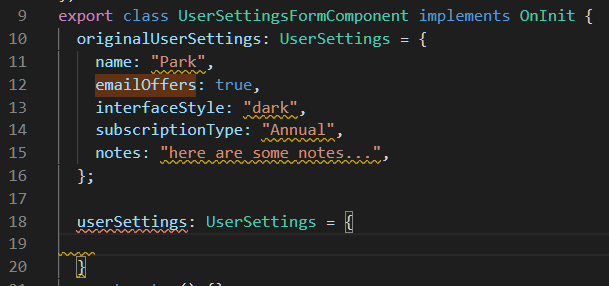
user-settings.ts 파일 작성

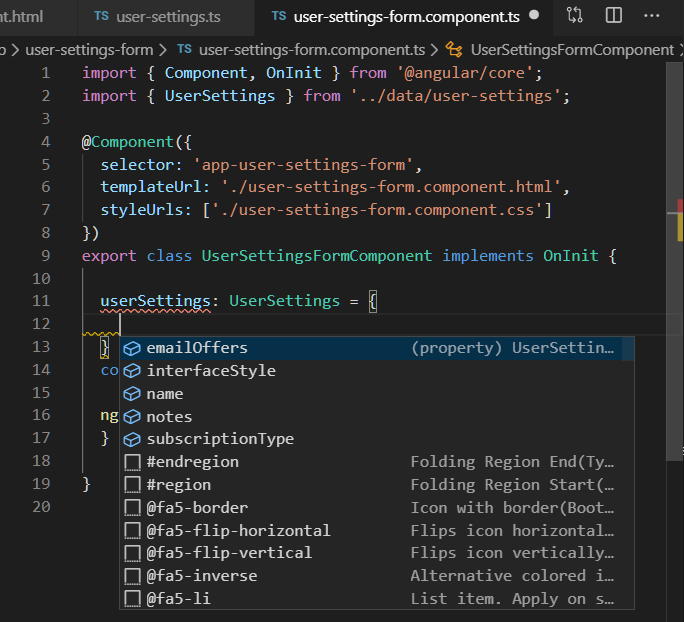
user-settings-form.components.ts에서 UserSettings 인터페이스를 구현한다고 선언하면 자동으로 import됨. 멤버변수 목록은 intellisense를 통해 엿볼 수 있음.

마치 생성자에서 멤버변수를 초기화하듯, UserSettings의 명세를 설정 가능.
Two-way Data Binding
양방향 바인딩을 써보자! banana-in-box 형식으로 input 태그에 ngModel을 입력해준다.

과연 결과는?

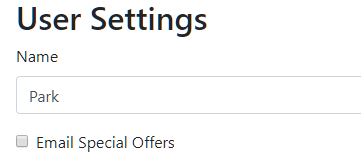
userSettings.name에 설정한 대로 Park가 나타난다!

하단의 JSON도 정상 출려됨.

이번에는 최하단의 출력 대상을 userSettings로 변경

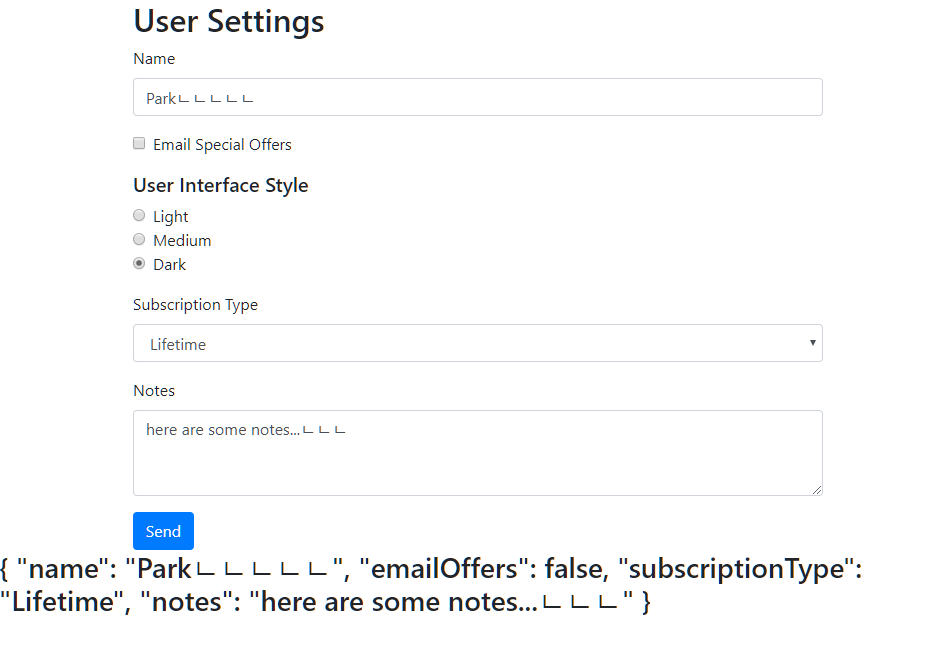
현재 userSettings 값이 쭉 출력됨.

폼의 값을 변경하면

JSON 값도 함께 변경(2-way-binding)되는 것을 볼 수 있다.

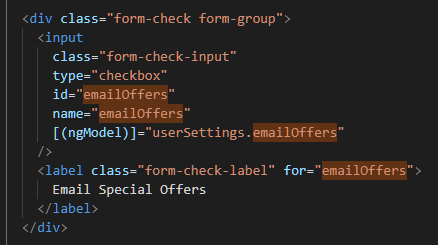
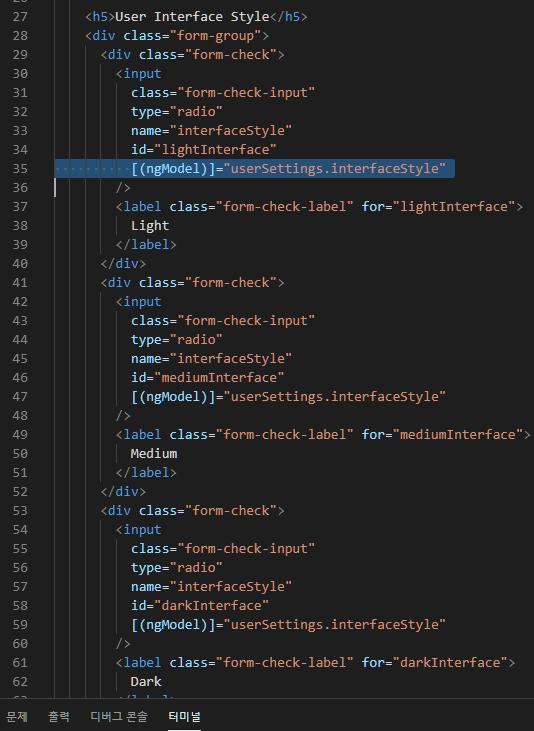
좀 귀찮지만, 폼의 각 항목을 userSettings 인터페이스에 맞게 ngModel로 기재

checkbox가 가장 귀찮게 느껴진다.

select와 textarea도 적용해줌.

잘 된다. 예상한대로 전체 항목이 양방향 바인딩 됨.
데이터 복사

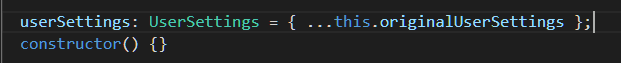
기존 userSettings를 originalUserSettings로 이름을 바꾸고, userSettings를 새로 만들어서, originalUserSettings의 값을 복사하려면?

…this.~ 라고 spread operator(…)를 사용해 간단히 복사 가능.

여전히 Notes의 변경 사항 등이 반영되는 것을 확인 가능.

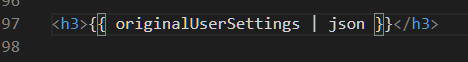
하지만 originalUserSettings를 출력해보면,

폼의 내용을 변경해도 JSON 값이 변하지 않는다. 폼에서 나가거나, 취소 버튼을 누르거나, 페이지 이동 등으로 원본 데이터가 손상되더라도, 위와 같이 데이터를 복사해 놓을 수 있다.(실제 폼은 복사된 데이터로 움직이기 때문)
이러한 움직임을 원치 않고, deep copy 하고 싶다면 Lodash의 Deep clone을 활용.