참고로 npm은 Command Line Utility로, 자바스크립트의 패키지 관리자다.
npm(Node Package Manager)를 설치하고 Angular 앱을 설정, Angular 또는 TypeScript를 수동으로 설치할 필요 없음

https://www.npmjs.com/ 에서 밑으로 스크롤하면 nodeJS가 필요하다고 나온다.

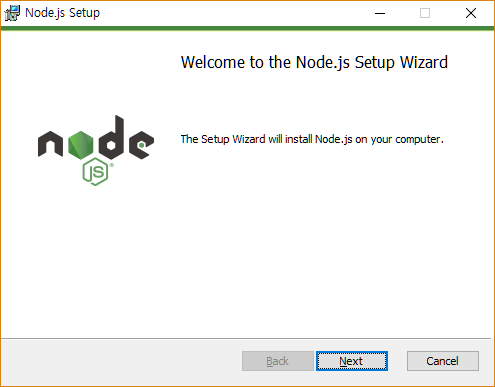
https://nodejs.org/en/download/ 를 통해 먼저 Node.js를 설치하자


Node.js 설치

npm package manager가 포함된 것을 볼 수 있다.(굳이 별도로 설치할 필요가 없다)
설치가 끝나고 cmd.exe 를 열어서 아래 명령을 입력하자.

npm -v
현재 버전(5.6.0)이 나타난다.

적당한 폴더를 만들어서,

npm install -g @angular/cli
Angular CLI를 설치한다.

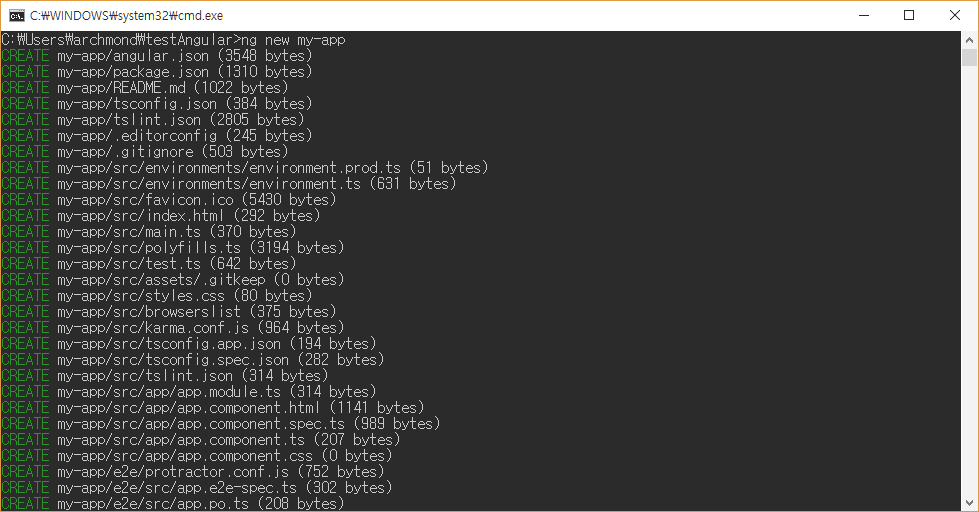
ng new my-app
my-app이라는 폴더를 만들어 Angular 앱 환경을 만든다.

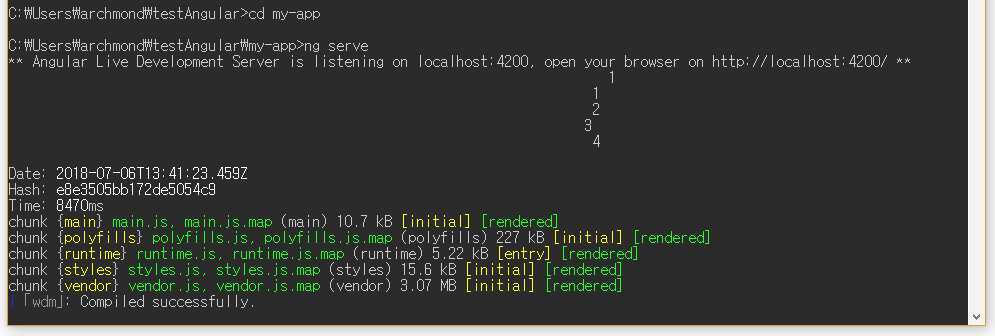
cd my-app
디렉터리 이동 후,
ng serve
위 명령으로 Angular 앱을 실행.(현재 cmd.exe는 서버 역할을 하게 됨)

방화벽에서 액세스 허용.

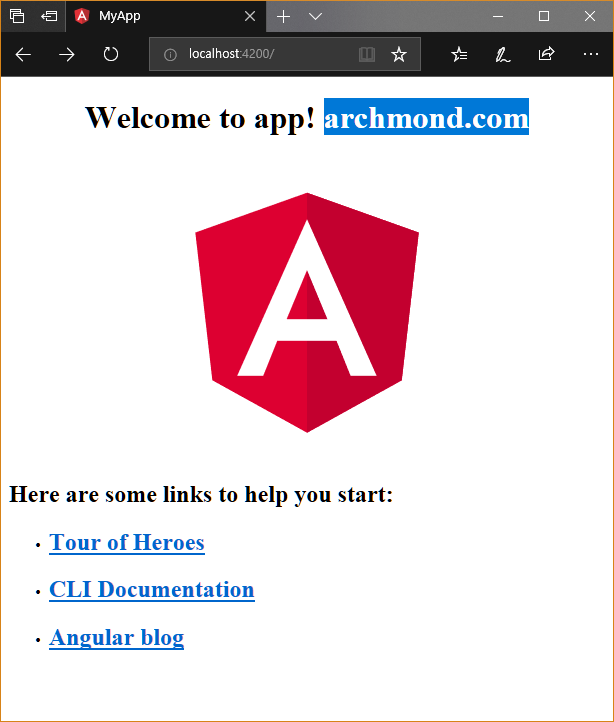
http://localhost:4200/ 에 들어가면 my-app 이 나타난다.
기존 cmd.exe 창은 그대로 두고

cmd.exe를 하나 더 실행한다.

my-app 폴더까지 cd 명령으로 이동한 뒤,
code .
명령으로 VSCode를 현재 디렉터리에서 실행한다.

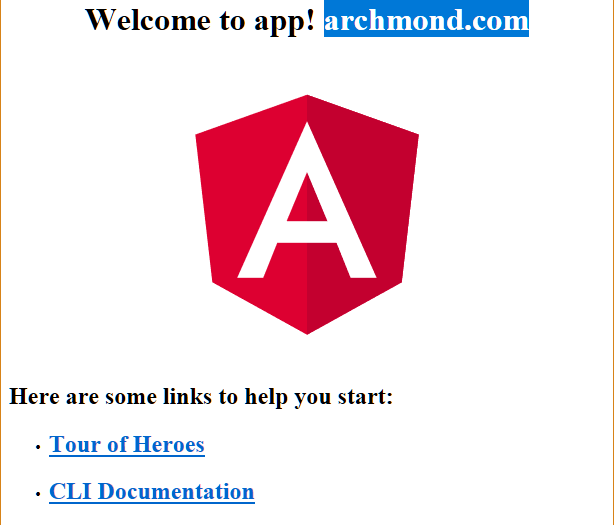
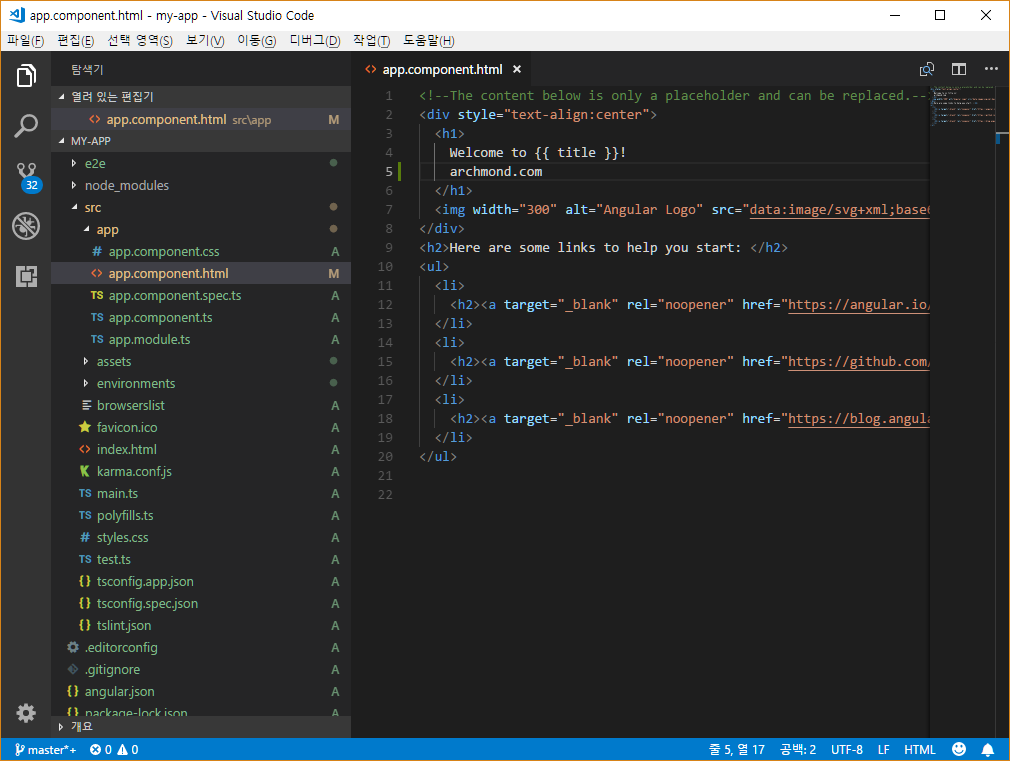
my-app/src/app/app.component.html 파일을 편집해 저장하면…

자동으로 재컴파일 되어…

수정한 내용이 반영됨. 오늘은 여기까지.
참고: https://code.visualstudio.com/docs/nodejs/angular-tutorial