최근 프로젝트에서 앵귤러만 사용해왔는데, 뷰는 어떻게 시작하는 걸까? 고민을 하며 강의를 수강함. package.json에는 serve, build, lint가 존재. serve: runs the appbuild: going to run a production build process npm run build dist폴더가 만들어지고, 해당 폴더에는 index.html 등이 최적화되어 생성됨. src폴더에는 main파일이 있음 new Vue로 새 인스턴스를 만들고 있다. App이 html의 div id가 app인 요소에 마운트 됨. html은 public 폴더에 존재하며, …
더 읽기 »Vue.js Getting Started: Create and Serve
vue create hello-vue -d 새 웹앱을 만들 때 vue create문을 사용. -d를 사용하면 설정이 기본값으로 지정된다. 인터넷 연결 상태가 좋지 않아 겨우겨우 성공. .gitignore에 node_modules가 들어 있어서, 더 이상 해당 폴더를 추적하지 않게 됨. package.json을 보면 core-js와 vue에 대한 의존성이 보인다. 위쪽에는 serve 명령이 실제로 무엇을 실행하는지도 나타나 있음. npm run serve localhost:8080에 접속하면 Vue.js 환영 메시지가 나타난다. Vue CLI로 …
더 읽기 »VSCode for Mac: intellisense 단축키 설정
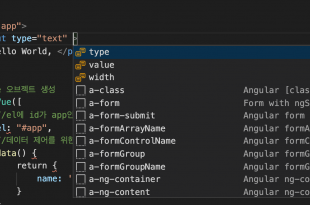
Shortcut Keys 현재 설정. 기본값인데 키보드 전환에 사용되는 키와 충돌한다. Switch keyboard 컨트롤 + 스페이스를 눌렀을 때 나오는 키보드 전환 팝업. intelliSense shortcut key alt(option) + space로 ‘제안 항목 트리거’를 변경 변경. ALT + SPACE intelliSense가 잘 동작한다. 물론, 키보드 전환과도 겹치지 않음.
더 읽기 »VS Code: npm으로 Angular 애플리케이션 설치하기
참고로 npm은 Command Line Utility로, 자바스크립트의 패키지 관리자다. npm(Node Package Manager)를 설치하고 Angular 앱을 설정, Angular 또는 TypeScript를 수동으로 설치할 필요 없음 https://www.npmjs.com/ 에서 밑으로 스크롤하면 nodeJS가 필요하다고 나온다. https://nodejs.org/en/download/ 를 통해 먼저 Node.js를 설치하자 Node.js 설치 npm package manager가 포함된 것을 볼 수 있다.(굳이 별도로 설치할 필요가 없다) 설치가 끝나고 cmd.exe 를 열어서 아래 명령을 입력하자. npm -v 현재 …
더 읽기 »Visual Studio Code + Git 설치하기
Visual Studio Code 설치 https://code.visualstudio.com/ 언어 팩을 설치하여 표시 언어를 한국어(으)로 변경합니다 Install language pack to change the display language to Korean. 설치 및 다시 시작 Git 다운로드 Download Git Git 2.18.0 Setup Next Use Visual Studio Code as Git’s default editor Visual Studio Code를 다시 시작하면 위와 같은 화면이 나타납니다.
더 읽기 »Visual Studio Code에서 JAVA Compile
Language Support for Java(TM) by Red Hat File -> Open Folder New File name.java 로 파일 생성 View -> Integrated Terminal 직접 컴파일, 실행할 수 있음. 디버거가 필요하다면… Debug -> Start Debugging Java Debugger 설치도 가능.
더 읽기 »