
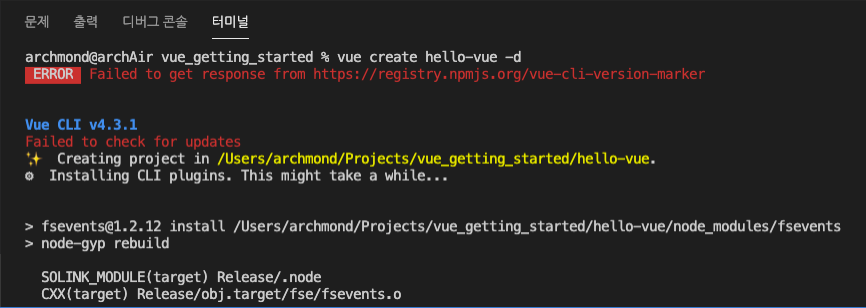
vue create hello-vue -d
새 웹앱을 만들 때 vue create문을 사용. -d를 사용하면 설정이 기본값으로 지정된다.

인터넷 연결 상태가 좋지 않아 겨우겨우 성공.

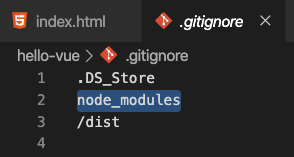
.gitignore에 node_modules가 들어 있어서, 더 이상 해당 폴더를 추적하지 않게 됨.

package.json을 보면 core-js와 vue에 대한 의존성이 보인다. 위쪽에는 serve 명령이 실제로 무엇을 실행하는지도 나타나 있음.

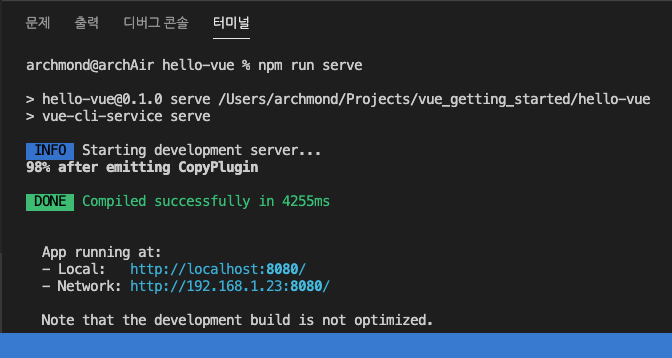
npm run serve

localhost:8080에 접속하면 Vue.js 환영 메시지가 나타난다. Vue CLI로 만든 첫 웹앱.








댓글 하나
핑백: Vue3: 프로젝트 생성, 실행 – 아크몬드넷