2023-04-01 학습 재개
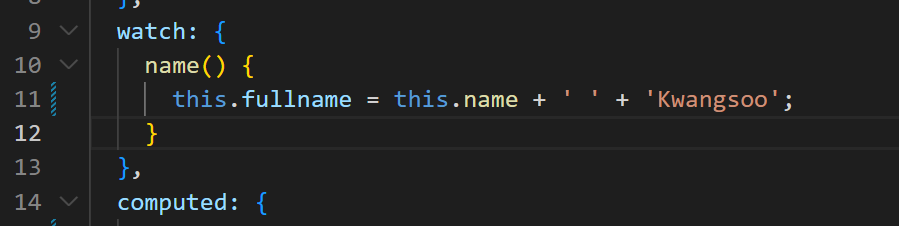
watch는 연산(computed) 및 메서드와 같이 객체를 취한다.
정확히 말하면, 데이터 프로퍼티나 연산 프로퍼티에서 사용한 이름을 감시자에서 이름으로 사용할 수 있음.

위의 경우, name이 변경될 때마다 감시자 메서드가 재실행됨.
this.name이라고 참조할 필요도 없으며, 아래처럼(value) 적어도 동일.

watch 프로퍼티의 마지막 값을 인수로 가져오기 때문.
watch: {
name(newValue, oldValue) {...}
}
위와 같이 두 번째 인수(watch 프로퍼티의 이전 값)를 받아들일 수도 있음.
——–
카운터가 50을 넘을 때 리셋하려면?

watcher로 간단하게 대응 가능.