
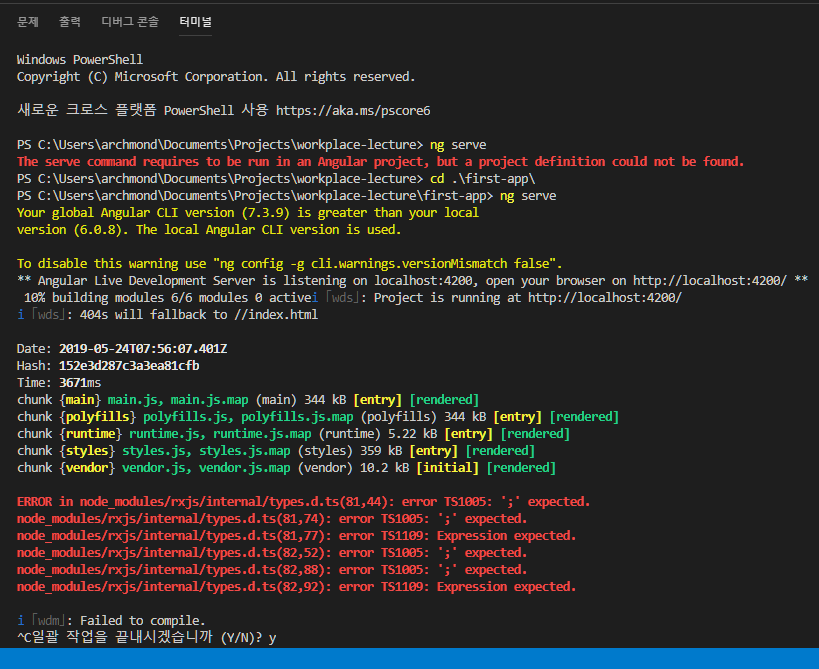
ng serve 명령으로 빌드하면 위와 같은 에러가 발생.
Your global Angular CLI version (7.3.9) is greater than your local version (6.0.8). The local Angular CLI version is used. To disable this warning use “ng config -g cli.warnings.versionMismatch false”.
Angular CLI의 글로벌 버전과 로컬 버전 간의 차이가 있다고 함.
ERROR in node_modules/rxjs/internal/types.d.ts(81,44): error TS1005: ‘;’ expected.
node_modules/rxjs/internal/types.d.ts(81,74): error TS1005: ‘;’ expected.
node_modules/rxjs/internal/types.d.ts(81,77): error TS1109: Expression expected.
node_modules/rxjs/internal/types.d.ts(82,52): error TS1005: ‘;’ expected.
node_modules/rxjs/internal/types.d.ts(82,88): error TS1005: ‘;’ expected.
node_modules/rxjs/internal/types.d.ts(82,92): error TS1109: Expression expected.
그건 알겠는데 위와 같이 rxjs의 에러도 발생. 최신 버전으로 업데이트해줄 필요성을 느낌.
https://update.angular.io/ (앵귤러 업데이트 가이드 웹 사이트)
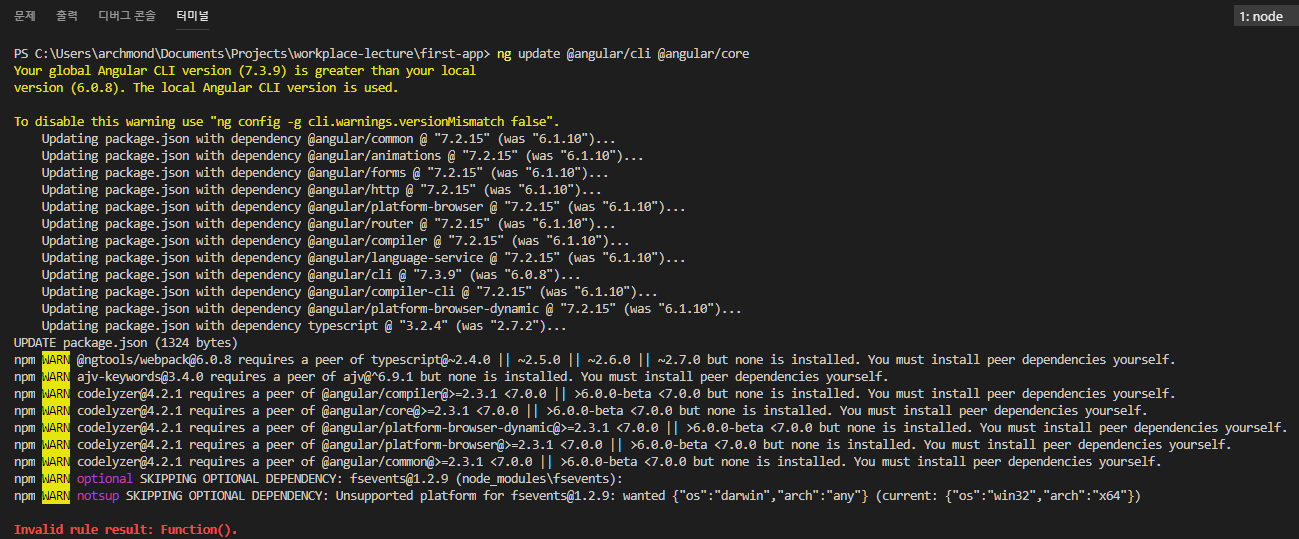
위 사이트에 가보니 6.0대를 8.0대(?)로 업데이트 하기 위해서

명령줄에서
ng update @angular/cli @angular/core
위 명령을 수행했다.

ng version
위 명령으로 버전 확인. CLI는 7.3.9, Angular는 7.2.15가 되었다. Node 는 버전업하지 않아도 되나 모르겠다.

ng serve 명령도 오류 없이 무사히 수행 가능.
참고.

https://update.angular.io/ (앵귤러 업데이트 가이드 웹 사이트)
위 사이트에서 버전별 업데이트 가이드를 제공하고 있으니 참고하는 것이 좋겠다.