WSL로 개발 환경 설정하는 법 https://learn.microsoft.com/ko-kr/windows/wsl/setup/environment 1. 아래 명령으로 WSL을 설치하고, 리눅스 사용자 이름과 암호 설정 wsl --install 2. 업데이트 sudo apt update && sudo apt upgrade 3. 원격 개발 확장 팩 설치 https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack 4. 리눅스 내에 폴더를 작성하고, code로 열기 mkdir 폴더명 cd 폴더명 code . .
더 읽기 »WSL: Linux용 Windows 하위 시스템 배포 삭제하기
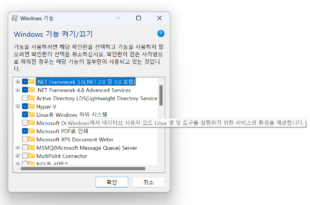
명령 프롬프트를 실행 현재 설치된 배포판 리스트를 확인 wsl -l 배포판을 삭제해갑시다 wsl --unregister 배포판이름 ※참고로 (기본값)과 같이 뒤에 붙는 명칭은 떼고 입력하자 쭉쭉 지워가자. 시작 메뉴에 ‘Windows 기능’을 입력해 ‘Windows 기능 켜기/끄기’를 실행 Linux용 Windows 하위 시스템을 체크해제하고, [확인] 단추 클릭 시스템을 재시작한 뒤, 설치된 앱에서 리눅스 등의 키워드로 남은 것들을 삭제한다 배포판의 이름을 직접 입력해 남은 것들도 삭제
더 읽기 »WSL에 Vue 개발 환경 구축: 오늘 도움 받은 링크
WSL에 Vue 개발환경 설정하는 법 WSL을 사용하여 Windows에 Linux 설치 Windows 또는 Linux용 Windows 하위 시스템 중 어디에 설치해야 하나요? Linux용 Windows 하위 시스템에 Vue.js 설치 WSL2(Ubuntu)でGitHubを使用する WSL 속에서 SSH형식으로 git clone하기 위해 위 링크를 참고하여 ssh key를 등록하고, github의 리포지토리 클론 주소의 SSH를 복사. 잘 되었다! 참고로 ssh 키를 만들 때 passphrase를 입력하면 매번 해당 내용을 입력해야 해서 불편하니, …
더 읽기 »