한국 갔을 때 사용할 이심(esim)을 고르기 위해 검색해본 결과 LG U+: 6일에 29,000원https://www.lguplus.com/ib-roaming/pc/kor/product/esim-data-voice KT: 7일에 31,500원https://roaming.kt.com/esim/kor/main.asp 결국 LG U+ 데이터 이심(E-sim)으로 선택. 애플: 아이폰 언락 방법https://support.apple.com/ko-kr/109316 일 제공 데이터 3GB 소진 시 QoS 5Mbps 속도로 무한 이용할 수 있습니다. 매일 밤 12시마다 3GB가 충전됩니다.(KT, LG U+ 공통) 6일동안 머무르므로, 아무 생각 없이 LG U+의 이심을 선택했다. QR코드를 여러 번 스캔 …
더 읽기 »아크몬드
Vue3: 리액티브 시스템
ref()의 동작 ref() 함수의 동작을 배우려면 리액티브시스템을 이해할 필요가 있다. 리액티브란 변수의 값의 변화에 연동해서 표시되는 내용이 자동적으로 변화하는 것을 말한다. 리액티브시스템은 리액티브를 실현하는 방식으로, 뷰의 근간을 이루고 있다. <script setup lang="ts"> import { ref } from "vue"; // 현재 시간을 취득 const now = new Date(); // 현재 시각의 문자열을 취득 const nowStr = now.toLocaleTimeString(); // 현재 시각 문자열을 …
더 읽기 »파워토이: 명령을 찾을 수 없음(Command Not Found)
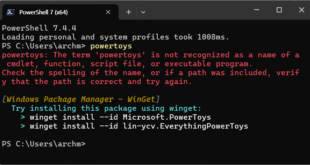
파워셸(PowerShell) 7.4에서 사용할 수 있는 파워토이(PowerToys) 기능이 발표되었습니다. 바로 명령을 찾을 수 없음(Command not found)이라는 기능입니다. 명령어를 실행할 수 없을 때 부족한 패키지를 제안해줍니다. 관련 링크: https://learn.microsoft.com/ko-kr/windows/powertoys/cmd-not-found ▼참고로 제가 실행 중인 파워토이 버전은 v0.83.0입니다 명령을 찾을 수 없음 다음과 같이 잘못 입력된 명령을 감지하면 설치할 패키지를 제안하는 기능입니다. Windows Package Manager – WinGet 점점 지능화되는 파워셸을 경험하려면 꼭 체험해보세요.
더 읽기 »레노버 리전 Y700 2세대 글로벌 롬 설치
지난 6월 20일에 레노버 리전(Lenovo legion) Y700 2세대(2023년형)을 AliExpress 섬머세일에서 266.6 달러로 구매했다. 한화로 38만원 정도였다. 일본엔의 약세로, 배송 주소는 일본이었지만 화폐는 달러로 지정하여 구매했다. https://serasome.com/it/y700/global-rom 을 참고하여 설치했다. 중국 롬 버전이 15.0.737 이하인 경우 이 글을 따라서 설치할 수 있다. 중국 롬(15.0.761 이상) 사용자는 글로벌 롬을 설치할 수 없다! 복구 및 스마트 어시스턴트(RSA)를 다운로드.https://support.lenovo.com/kr/ko/downloads/ds101291 설치하여 최신 버전으로 업데이트. 실행하여 …
더 읽기 »Audible(오디블): 99엔 이벤트 떴다~!
최근 들을 것이 없어서 오디블 서비스 연장을 하지 않고, 끊었었는데… 메일로 2개월 99엔 캠페인이 떴다. 5월 말부터 끊었으니, 한 달 정도 듣지 않고 있었다. 재택 근무 중이나, 주말에 번역 작업을 하며 듣는 오디블은 참 즐겁다. 다시 한번 달려보자. 참고로 최근에 듣고 있는 타이틀은 아래 스크린샷을 참고. [1巻] ソードアート・オンライン オルタナティブ クローバーズ・リグレット [6巻] 陰の実力者になりたくて! 06 [1巻] ソードアート・オンライン1 アインクラッド [15巻] 転生したらスライムだった件15 [10巻] 異世界でチート能力を手にした俺は、現実世界をも無双する10 …
더 읽기 »WSL: Linux용 Windows 하위 시스템 배포 삭제하기
명령 프롬프트를 실행 현재 설치된 배포판 리스트를 확인 wsl -l 배포판을 삭제해갑시다 wsl --unregister 배포판이름 ※참고로 (기본값)과 같이 뒤에 붙는 명칭은 떼고 입력하자 쭉쭉 지워가자. 시작 메뉴에 ‘Windows 기능’을 입력해 ‘Windows 기능 켜기/끄기’를 실행 Linux용 Windows 하위 시스템을 체크해제하고, [확인] 단추 클릭 시스템을 재시작한 뒤, 설치된 앱에서 리눅스 등의 키워드로 남은 것들을 삭제한다 배포판의 이름을 직접 입력해 남은 것들도 삭제
더 읽기 »Oracle Cloud: 오라클 클라우드 프리 티어(Free Tier)에 WireGuard VPN 설치(PiVPN)
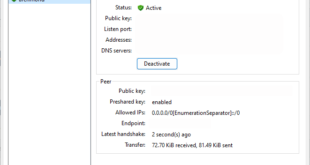
https://blog.naver.com/ksnnw/222013687692 를 보며 따라해봄. PiVPN은 두 가지 무료 오픈 소스 프로토콜을 사용하여 라즈베리 파이™를 VPN 서버로 쉽게 전환할 수 있도록 개발된 셸 스크립트 세트입니다: 이 스크립트의 주요 임무는 사용자가 기술 마법사가 아니어도 가정에서 최대한 비용 효율적으로 VPN을 사용할 수 있도록 하는 것이므로, 한 번의 명령으로 설치 프로그램을 설치한 후 ‘pivpn’ 명령으로 VPN을 쉽게 관리할 수 있도록 라즈베리 파이($35)에서 작동하도록 PiVPN을 …
더 읽기 »영주권 신청중입니다
오늘은 영주권 신청을 위한 서류를 모으는 일에 하루 휴가를 보냈습니다. 지난 몇 년간 이사를 몇 번 했기 때문에, 1월 1일 기준으로 거주하는 곳에서 납세를 해야 했습니다. 따라서 레이와(令和) 3년은 A시에서, 그리고 4년과 5년 동안은 B시에서 납세/과세 증명서를 발급받아야 했습니다. 또한, A 세무서에서는 납세증명서(그 3이라는 명칭의 서류: 미납, 체납이 없음을 증명하는 서류)를, 연금사무소에서는 피보험자기록(사회연금 혹은 국민연금의 가입 기간이 회사명 별로 나타남)을 …
더 읽기 »번역 후기: 스테이블 디퓨전으로 만드는 게임 그래픽
도서 링크 원서: 画像生成系AI Stable Diffusionゲームグラフィックス自動生成ガイド– amazon 번역서: 스테이블 디퓨전으로 만드는 게임 그래픽 – yes24 번역 시점 8권째 번역물. 마지막 번역 작업의 결과물이 2022년 5월에 있었으니… 1년쯤 지난 시점이었다. 출판사에서 연락이 왔다. 나라면 어렵지 않게, 그리고 빠르게 작업할 수 있을 거라 믿고 의뢰했다는 메일을 읽었다. 번역을 꾸준하게 해 왔지만 내가 정말 그러한 능력이 있는지 계속 의심해왔다. 하지만 어떻게든 마감을 맞추기 …
더 읽기 »링 피트 어드벤처(Ring Fit Adventure): 클리어 했습니다!
2020년에 샀던 링 피트 어드벤처를 지난 11월말, 드디어 클리어했습니다! 거의 3년 이상 걸린 것 같네요(구매 시기가 코로나 유행 발발 시점이네요.. 웃돈 주고 샀던 것 같습니다). #リングフィットアドベンチャー #RingFitAdventure #NintendoSwitch pic.twitter.com/hOiqZU6t4h— 아크몬드 Archmond.com (@archmond) November 29, 2023 마지막 스테이지의 보스(드라고): 최후의 일격이라고 생각했는데, 안죽네?! 처음에는 저 혼자서, 결혼한 뒤에는 집에서 일본인 아내와 함께 플레이하고 있어서 일본어로 설정해 플레이하고 있었습니다. 스테이지도 다양하고, 등장하는 …
더 읽기 »