Microsoft Edge에서 “조직에서 브라우저를 관리합니다” 메시지가 표시되는 이유는 일반적으로 레지스트리 정책 설정 또는 그룹 정책(GPO) 때문에 발생합니다. 개인 PC에서 이런 메시지가 나오면, 의도하지 않은 정책이 적용된 것일 가능성이 높습니다. 조직의 브라우저가 관리됨 Microsoft Edge is managed by your organization 1. 현재 정책 확인 (Edge 정책 페이지 열기) Edge 주소창에 아래 입력 후 Enteredge://policy/ 현재 적용된 모든 정책 목록이 표시됨AutoLaunchProtocolsFromOrigins, URLAllowlist, …
더 읽기 »아크몬드
Windows App: Mac에서 Ubuntu Desktop에 원격 로그인 연결 에러 0x207을 우회하는 법
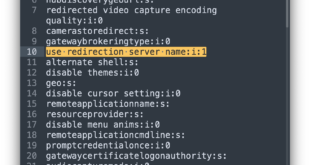
Ubunt Desktop 24.04 LTS의 원격 로그인을 활성화했는데, MacOS의 Windows App(원격 데스크톱 앱)에서 Error code 0x207이 발생. 접속이 안 되었다. Remote Desktop Error code 0x207 on Mac for Ubuntu 24를 참고하여 문제 해결. Windows App에서 저장된 프로파일(Saved PCs)을 선택해 Export. 내보낸 .rdp 파일을 텍스트 에디터로 열고, use redirection server name:i:0 부분을 아래와 같이 변경한다.(끝에 있는 0을 1로 변경하면 된다) use redirection …
더 읽기 »VMWare Fusion Pro: M1 Mac에 무료로 Windows 11 24H2설치하기
준비물: VMWare Fusion Pro, ARM 기반 PC용 Windows 11 디스크 이미지(ISO) VMWare Fusion Pro 다운로드/설치https://support.broadcom.com/group/ecx/productdownloads?subfamily=VMware+Fusion Windows 11 24H2 for ARM 이미지(ISO) 다운로드https://www.microsoft.com/ko-kr/software-download/windows11arm64 VMWare Fusion Pro 에서 위 이미지로 Windows 11 24H2 for ARM을 설치한다. 네트워크 드라이버 설치 방법 도중에 ‘네트워크에 연결’ 화면이 나타나면 네트워크 어댑터 드라이버를 설치해야 한다. VMWare Fusion 메뉴 바에 있는 ‘Virtual Machine -> Install VMWare Tools’를 선택한다. …
더 읽기 »Oracle Cloud: 오라클 클라우드(우분투)에 hoarder 구축
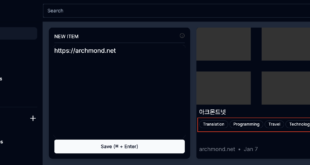
hoarder – 모든걸 북마킹 하는 앱. 셀프호스트 가능 위 기사를 보고 hoarder를 구축하려고 결심. 배포할 곳은 오라클 클라우드에 있는 ubuntu 인스턴스. 아래 글을 보고 설치하기 시작. https://docs.hoarder.app/Installation/docker _1 docker설치 https://docs.docker.com/engine/install/ubuntu 아래 명령을 실행해 문제 없는지 확인 sudo docker run hello-world _2 hoarder 설치 https://docs.hoarder.app/Installation/docker/ 를 읽으면서 진행. 입력한 명령어는 다음과 같다. 디렉터리 만들고 docker-compose.yml을 다운로드 mkdir hoarder-app wget https://raw.githubusercontent.com/hoarder-app/hoarder/main/docker/docker-compose.yml 임의의 …
더 읽기 »킨들 전자책을 PDF로 만들기: 회사 내 스터디 모임을 위해 고생한 이야기
회사 내 스터디 모임을 위해 해당 도서를 번역하기 위해 오전, 오후 시간을 꽤 투자했다. 결국 억지로 억지로 성공하긴 했지만, 복사하고 붙여 넣어 인쇄하는 작업이 좀 남아 있다. LeanとDevOpsの科学[Accelerate] テクノロジーの戦略的活用が組織変革を加速する impress top gearシリーズ 위와 같은 책이 있는데, 한국에서도 한 번 번역된 적은 있었으나(아래 도서) 이미 절판되어 있어 어떻게 입수할지 고민이 되었다. 디지털 트랜스포메이션 엔진 – 고성과 기술 조직 구축 및 진화 …
더 읽기 »번역 후기: 비전공자도 배울 수 있는 타입스크립트
도서 링크: 원서: かんたん TypeScript (プログラミングの教科書) 번역서: 비전공자도 배울 수 있는 타입스크립트 드디어 10권째 번역서입니다! 일본에 와서, 외노자로 일하며 평범한 삶을 보내고 있는 저는 일년에 한 두 권 정도 번역서를 작업하고 있습니다. 새로운 기술에 대한 정보를 얻고, 책을 진득하게 읽으며 일본어 공부까지 하게 되는 계기를 만들어줬습니다. 내가 원하는 타이밍에 작업할 수 있다는 것이 좋아 주말에도 의욕적으로 키보드를 두드렸습니다. 현업에서 타입스크립트를 사용하고 …
더 읽기 »드디어 최신 펌웨어에서 Netgear EAX20과 RAX40의 연계가 가능!
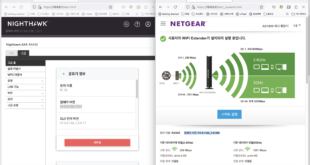
Netgear EAX20(Dual-band WiFi 6 Mesh Extender, 1.8Gbps) https://www.netgear.com/home/wifi/range-extenders/eax20 펌웨어 버전: V1.0.6.106_1.0.1 Netgear RAX40(Nighthawk AX4 4-Stream WiFi Router) https://www.netgear.com/support/product/rax40 펌웨어 버전: V1.0.1.64_1.0.104 위 두 제품의 연계가 가능해졌다..ㅠㅠ 지금껏 EAX20의 펌웨어를 연계가 가능한 낮은 버전으로, 펌웨어 업데이트의 자동 갱신을 끄고 사용중이었다. 하지만 최신 펌웨어로 연계가 가능한 것을 보고 한 시름 놓았다. 알리익스프레스에서 WiFi7 공유기를 주문했으니 그 기간 동안 문제 없이 사용가능했으면 좋겠다. …
더 읽기 »드디어 되는건가? 라쿠텐 카드 이용 즉시 확인(楽天カードアプリのプッシュ通知)
カード利用お知らせサービス https://www.rakuten-card.co.jp/security/information-mail 일본에서 카드를 이용하면서 한국처럼 실시간으로 사용 정보를 앱으로 확인할 수 없어서 불편함을 느끼고 있었다. 오랜만에 라쿠텐 카드 홈페이지에 들어가, 공지를 확인하니 다음과 같이 앱으로 통지를 보내준다는 업데이트가 적혀 있었다. (신서비스 등장! 이라고 당당하게 적어 놓은 부분에 웃음이…ㅋㅋㅋ) 하지만! 거의 모든 지출을 라쿠텐 카드로 하고 있으니, 정말 기쁜 업데이트다. 설정 방법은 라쿠텐 카드 앱에서 「메뉴」>「앱 설정」>「통지」>「이용 정보 알림」을 켜면 …
더 읽기 »일본 분과 다녀온 2023 서울여행 5박 6일 메모
작년 9월에 다녀온 서울 여행 메모를 남겨봅니다. 9/17 Tokyo → Seoul 9/18 인천 부평모두몰(부평지하상가) 매일 10:00 ~ 22:00 까치네떡볶이 계란말이김밥 월,수,목,금 11:00 ~ 23:00 숙성도 인천송도점 월~금 11:00 ~ 22:00 9/19 홍대(연남동) 도토리 캐리커쳐(연남/망원점) 매일 12:00 ~ 21:00 · 휴게시간 16:00 ~ 17:00 카페 레이어드 연남점 매일 11:00 ~ 22:00 커스텀 향수 르말뒤페이 화~일 13:00 ~ 20:30 9/20 명동 명동난타극장 …
더 읽기 »WSL 개발 환경 설정
WSL로 개발 환경 설정하는 법 https://learn.microsoft.com/ko-kr/windows/wsl/setup/environment 1. 아래 명령으로 WSL을 설치하고, 리눅스 사용자 이름과 암호 설정 wsl --install 2. 업데이트 sudo apt update && sudo apt upgrade 3. 원격 개발 확장 팩 설치 https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack 4. 리눅스 내에 폴더를 작성하고, code로 열기 mkdir 폴더명 cd 폴더명 code . .
더 읽기 »