
UI Components 섹션의

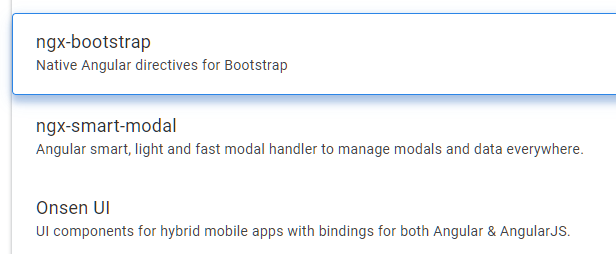
ngx-bootstrap을 클릭

get started

사용법이 잘 나와 있다. ng add를 사용해 부트스트랩 모듈을 추가 가능.

아래 명령으로 앱 설치
ng add ngx-bootstrap –component buttons

app.module.ts를 보면 이미 ButtonsModule을 사용할 준비가 되어 있음.(import구문)

원하는 페이지에 해당 요소 복사

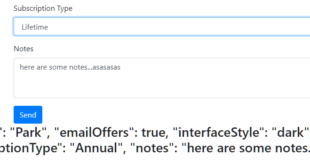
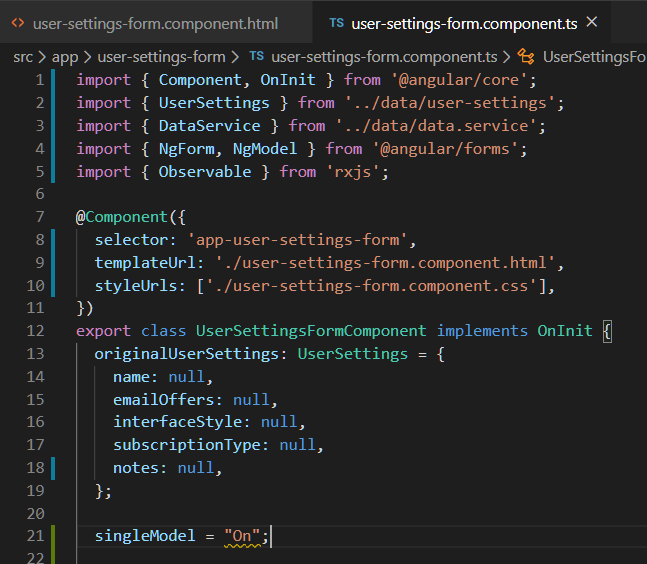
ts파일에 singleModel을 On으로 초기화하고,

btnCheckboxTrue에는 True(On)을, btnCheckboxFalse에는 False(Off)을 매칭시킴. 버튼의 라벨은 singleModel을 그대로 출력

초기 상태

클릭하면 Off로 바뀜