JSF-2.0-Programming-Cookbook 참고

Maven Project 새로 만들 때 maven-archetype-webapp 을 선택

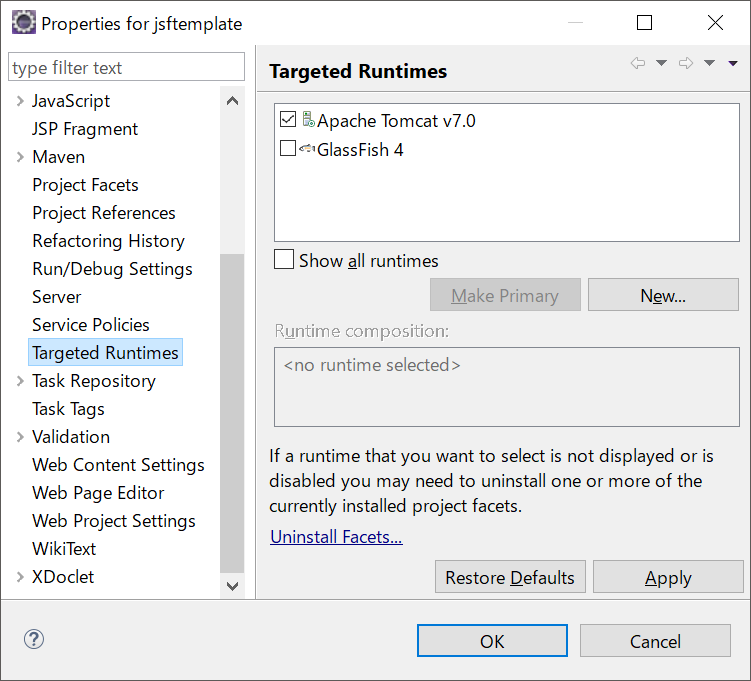
Targeted Runtimes를 Tomcat 7 선택

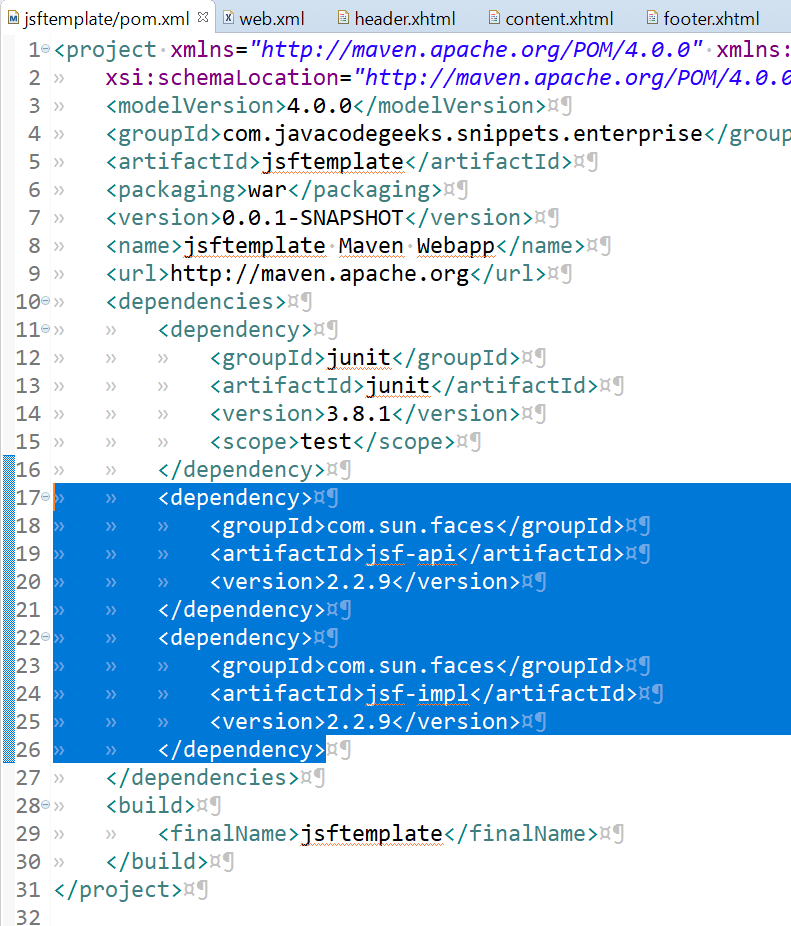
Pom.xml에 dependency 추가

web.xml에 Faces Servlet 추가(xhtml 확장자)
webapp 폴더 밑에 templates 폴더를 만들어서

header.xhtml

content.xhtml

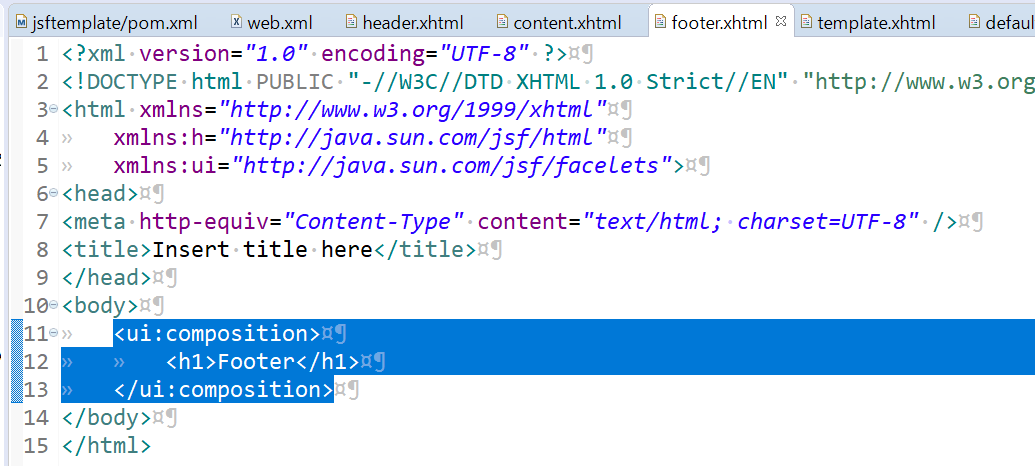
footer.xhtml 추가.

template.xhtml에서 이 3가지의 화면을 모아줌. ui:insert는 컨텐츠를 삽입하는 것이고 그 내부의 include는 jsp:include와 비슷한 기능을 함. 여러 XHTML 페이지를 재사용할 수 있게 해준다.

방금 만든 template.xhtml을 실질적으로 로드하는 defaultPage.xhtml은 webapp 폴더에 바로 만들어준다.

결과.

content 부분을 커스터마이징하려면 ui:define을 사용한다.

결과.







