https://app.pluralsight.com/library/courses/angular-forms/table-of-contents
위 강좌를 보며 실습.
이번엔 중요한 Validation이다.
HTML5 필드 검증(브라우저의 기본 기능 활용)

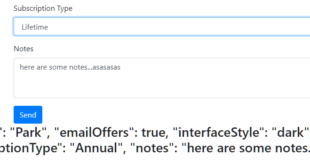
일단 데이터를 null로 초기화

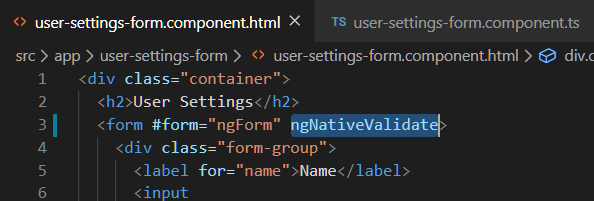
본래라면 꺼져 있는 브라우저 자체의 검증 기능을 ngNativeValidate 스위치로 다시 켬.

폼에 required 옵션을 추가하니 Send 버튼을 눌렀을 때 입력해달라는 경고가 나타난다.

pattern에서 정규식 표현을 넣어서 이와 일치하는지 확인 가능.

그 외에도 minlength나, maxlength,

간단히 입력 타입 검사와 범위 지정도 가능.
CSS 클래스에 의한 검증

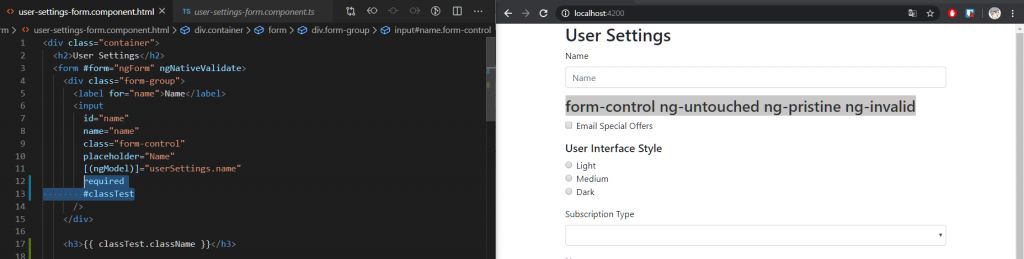
입력 상자에 #classTest라고 이름붙이고 required 속성을 준 뒤, classTest를 출력하면
form-control ng-untouched ng-pristine ng-invalid
라고 나타난다.

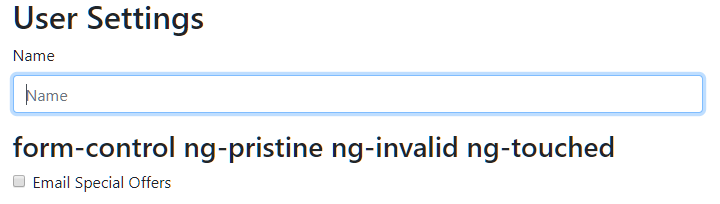
이름 필드를 클릭하고 탭을 누른 뒤, 다시 클릭하면 ng-untouched가 ng-touched로 바뀜.

(새로고침)내용을 입력하면 ng-pristine이 ng-dirty로 바뀜.
참고로 pristine이란… 오염되지 않은(?) 초기 상태를 뜻함.
pris·tine
1.완전 새 것 같은, 아주 깨끗한 2.자연 그대로의, 오염되지 않은
https://en.dict.naver.com/#/entry/enko/476b466455a04360ad13dd1cbb389ee8

(새로고침)require 속성이 있으므로 최초 ng-invalid 이지만,

required를 제거하여 재실행하면

처음부터 ng-valid 인 것을 볼 수 있다.

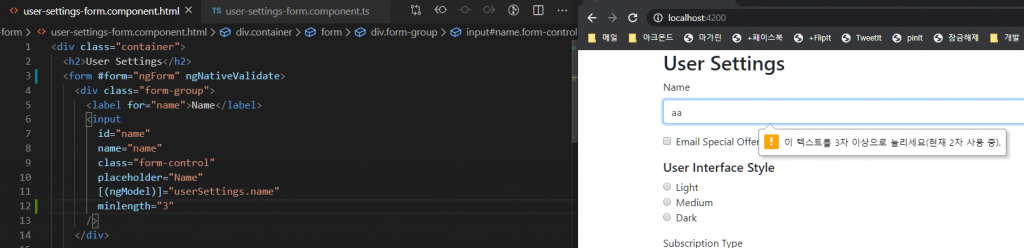
minlength를 3으로 주고,

두 글자만 입력하면 ng-invalid가 된다.