그림 넣기

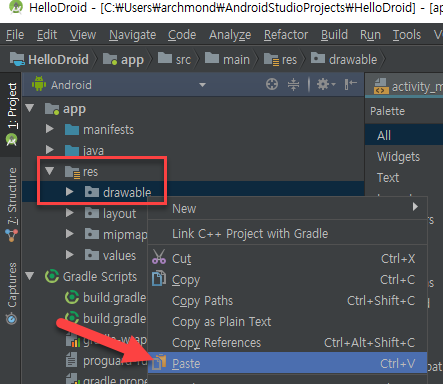
먼저 탐색기에서 그림 파일을 복사.

res\drawable 폴더에 붙여 넣기.

붙여 넣어질 폴더 확인하고, OK

파일명 확인 후 OK

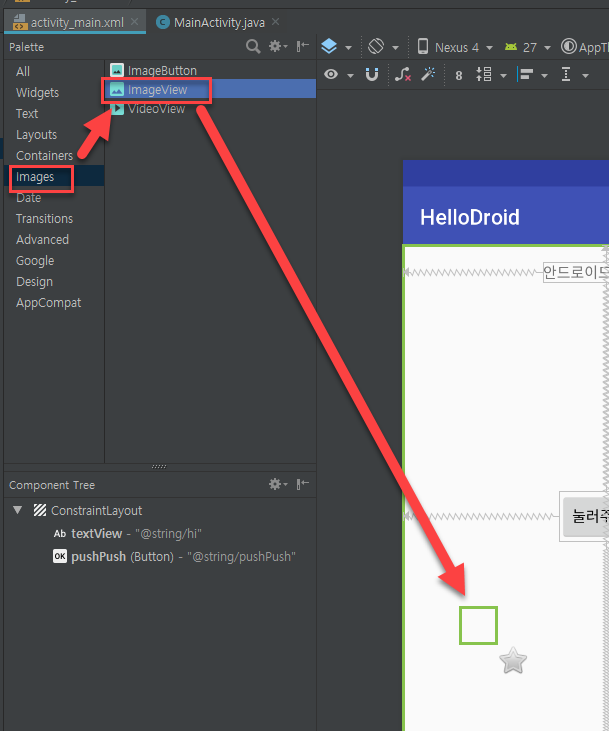
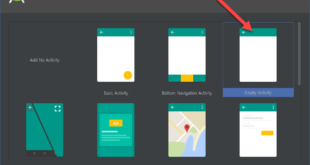
팔레트에서 Images -> ImageView 선택, 화면으로 드래그한다.

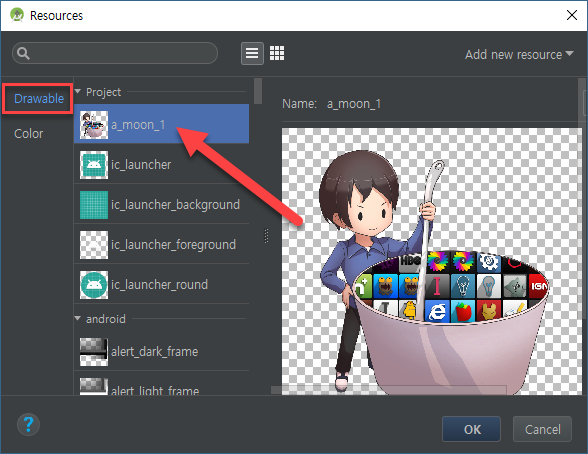
Drawable 폴더의 그림 파일을 선택.(Image credit: mjyoon1452)

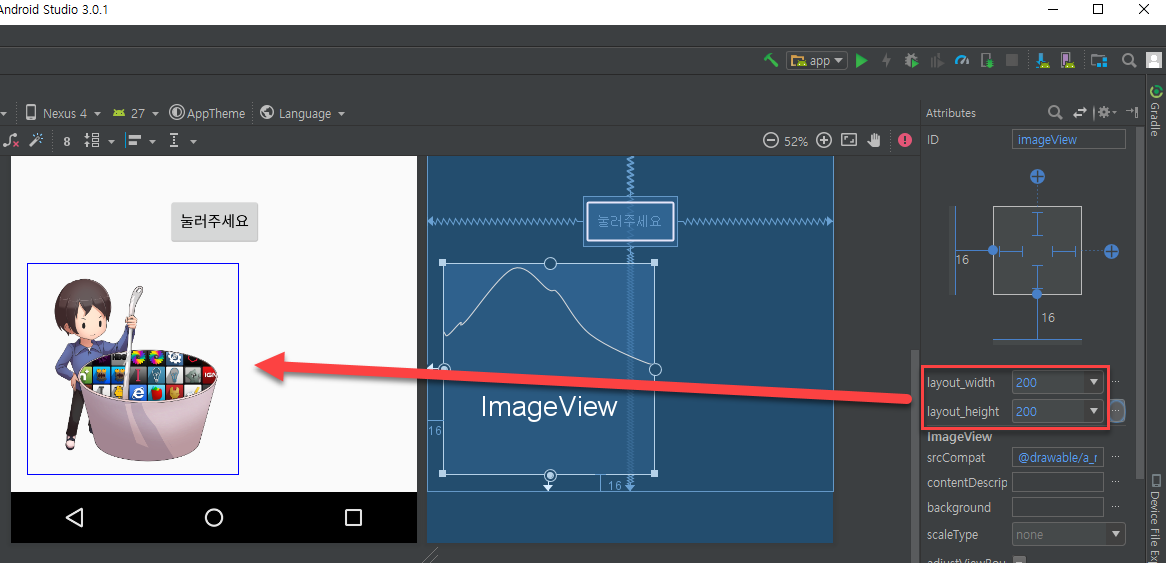
우측의 layout_width, layout_height 를 dp 단위로 입력 가능. DP, 혹은 DIP는 Density Independent Pixel로, 밀도에 독립된 픽셀이라는 뜻. 여러 크기의 화면 크기를 지원하기 때문에 픽셀 대신 DP를 사용하는 것이 좋다고 한다.

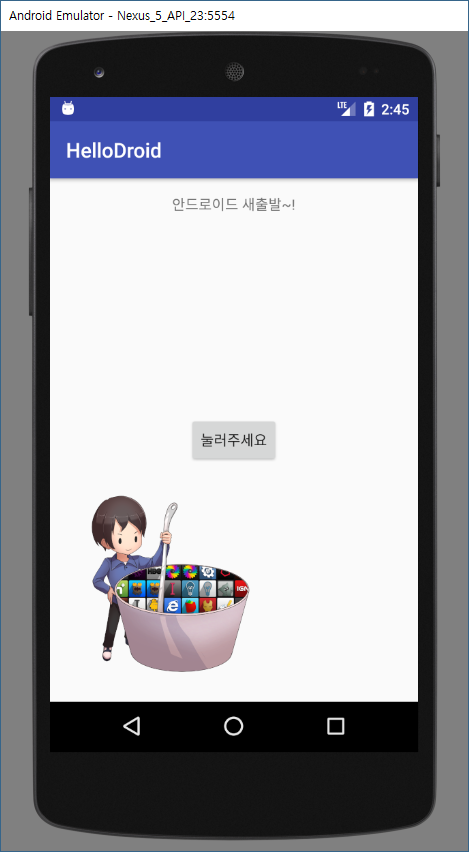
그림 삽입 완료.

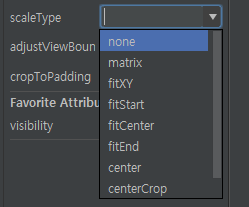
이미지 삽입 옵션 중 scaleType이 있다. 스케일 타입의 자세한 사항은 공식 문서를 참고하자.

matrix일 때

fitXY, fitStart, fitCenter, fitEnd: 결과가 비슷

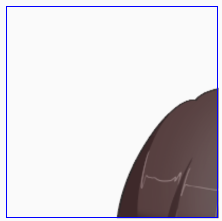
center일 때

centerCrop, centerInside: 결과가 비슷
![clip_image001[4] clip_image001[4]](http://archmond.net/wp-content/uploads/2017/12/clip_image0014.png)
참고로 activity_main.xml에는 위와 같은 식으로 이미지 코드가 삽입된다.








댓글 하나
핑백: Android Studio: Develop Rock Paper Scissors game – 아크몬드넷