개발 환경 설치, 에뮬레이터 실행, 실제 기기 실행까지 마쳤다면, 이제 이것저것 만들어볼 차례.

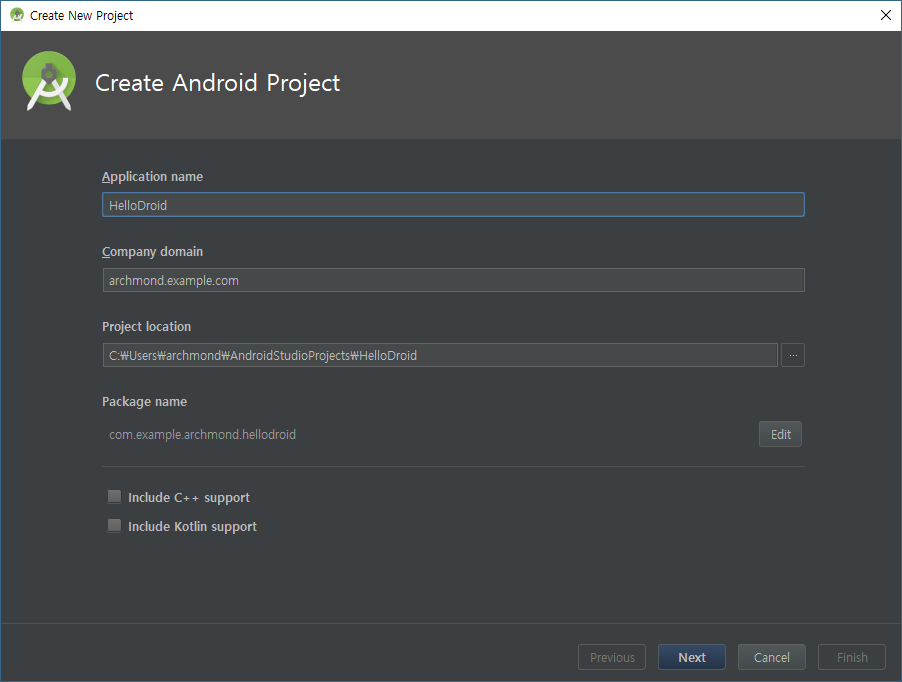
새 프로젝트를 만들자.

이번에도 API 16 선택.

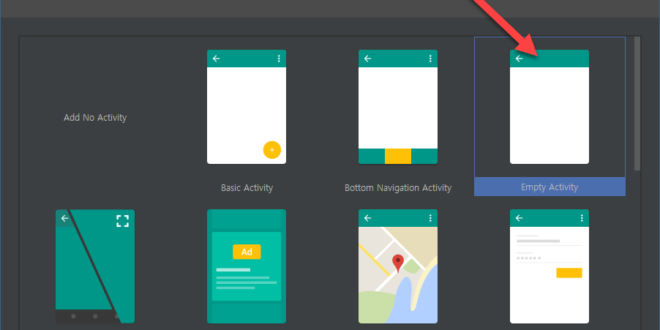
Empty Activity

Finish

Android 프로젝트 탐색기 소개… 쓰다 보면 자연스레 익혀지겠죠.

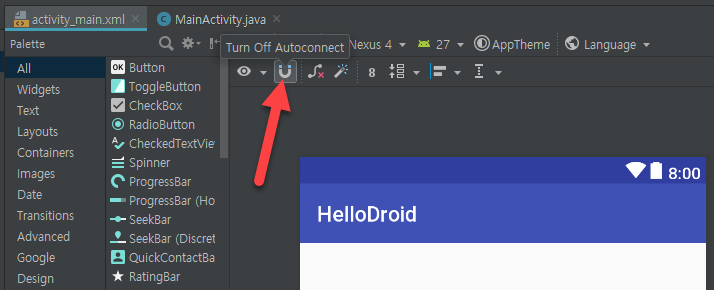
Turn On Autoconnect 상태로 만듦.

기존 Hello World(TextView)에서 글자를 입력하여 text의 우측 …을 클릭(Pick a Resource)

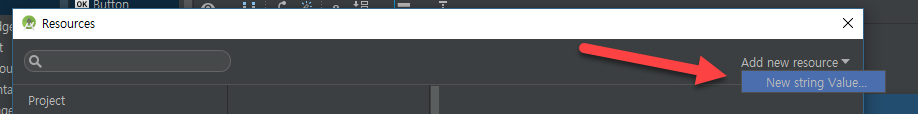
Add new resources -> New string Value…

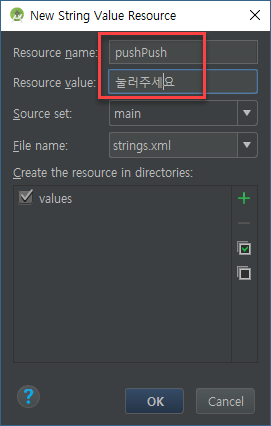
Resource name과 Resource value를 적절히 입력.

TextView 항목 확인 가능.

Language -> Edit Translations 선택

Translations Editor에서 여러 리소스의 텍스트 내용을 편하게 수정 가능.

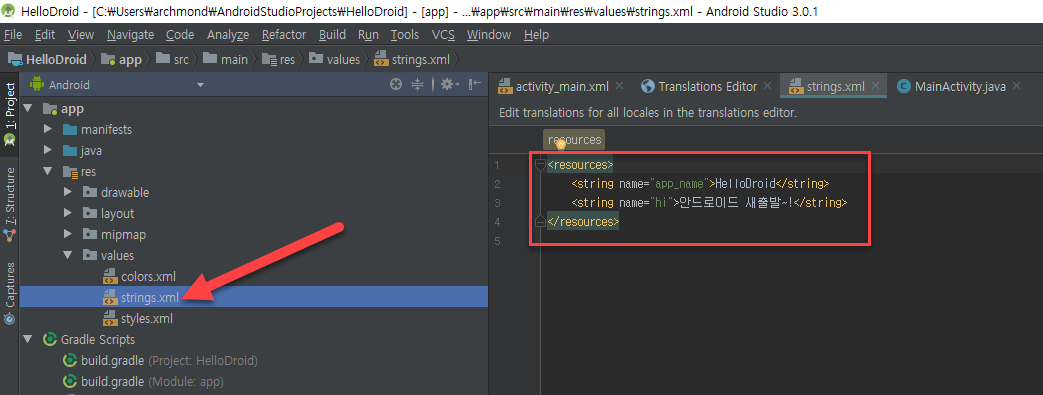
res\values\strings.xml 파일을 열어 보면 텍스트 리소스의 확인이 가능.

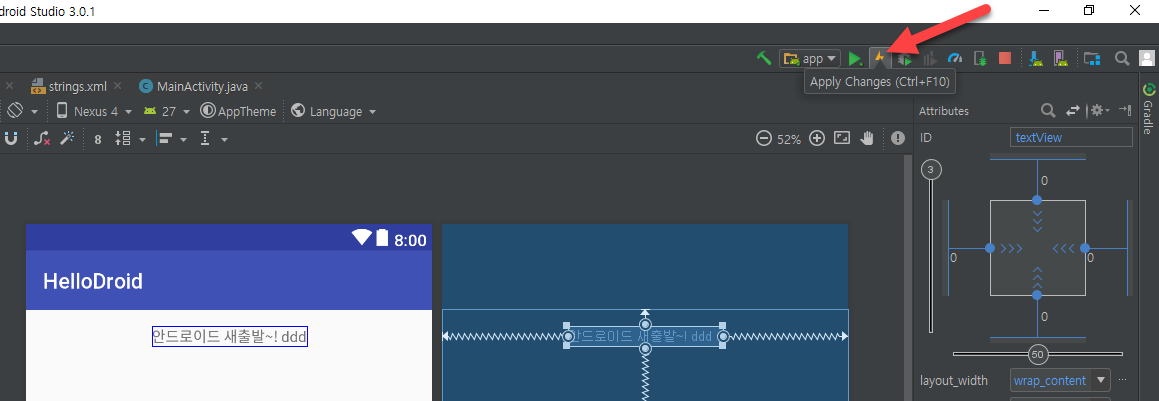
팁. 실행 후 수정 내용만 반영하려면 Apply Changes만 클릭하면 됨.

버튼 추가 후 text의 … 단추(Pick a Resource) 클릭

이번에도 Add new resources -> New string Value…

이름과 값을 적절히 입력.

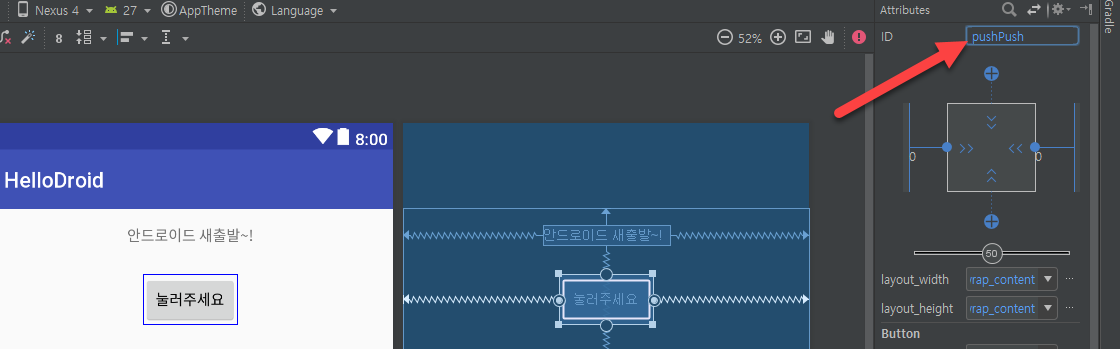
버튼의 ID 속성 이름을 적절히 입력.

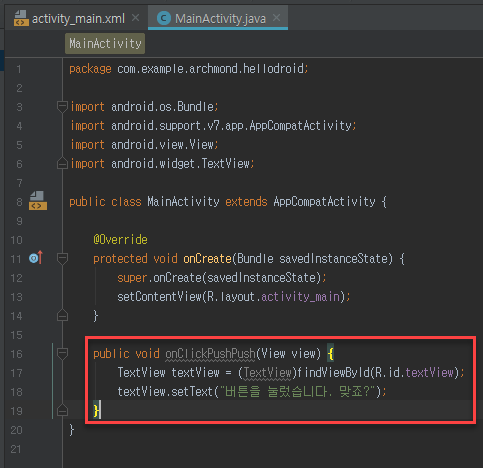
MainActivity.java 파일에서 onCreate() 메소드 아래에 아래의 내용 추가.
1 2 3 4 | public void onClickPushPush(View view) { TextView textView = (TextView)findViewById(R.id.textView); textView.setText("버튼을 눌렀습니다. 맞죠?");} |

버튼을 선택, 새로 만든 onClick 메소드를 선택한다.

실행하면 짜잔~








댓글 하나
핑백: Android Studio: Develop Rock Paper Scissors game – 아크몬드넷